「WEBデザイナーにはどのようなスキルが必要なの?」
「WEBデザイナーに必要なスキルはどうやって身につけるの?」
「『未経験者歓迎』『研修アリ』という求人もあるから、入社までにWEBデザインのスキルは身につけなくて大丈夫?」
WEBデザイナーに興味を持ち始めた人で、このような悩みや疑問を抱えている人はいませんか?
結論から言うと、WEBデザイナー職に応募するためには下記のスキルを最低限身につけておくことが必要です。
これらのスキルを身につけてからWEBデザイナーを目指すことで、スムーズに就職・転職活動を進められるようになるでしょう。
読み終わる頃には、WEBデザイナーになるまでに身につけておくべきスキルだけでなく、キャリアアップに必要なスキル、必要であると勘違いされているスキルまで分かります。
また、それらのスキルを身につけるための効果的な学習方法についても分かるため、早速スキル習得に向けた具体的な行動に移せるはずです。
WEBデザイナーとしてのキャリアを成功させるためにも、ぜひ参考にしてください!
目次
WEBデザイナーに最低限必要なスキル
WEBデザイナーに最低限必要なスキルとは、下記の6つのスキルです。
- レイアウトのスキル
- 文字詰めのスキル
- 配色のスキル
- フォント選びのスキル
- 写真の切り抜きスキル
- コミュニケーションスキル
WEBデザイナー求人の中には、「未経験者歓迎」や「研修アリ」と謳う求人票がありますが、WEBデザイン業界の採用担当者と応募者の間では、「未経験者」の意味合いが下記のように大きく異なります。
採用担当者が考える「未経験者」 | WEBデザインに関する最低限のスキルや知識を身につけている人で、実務経験がない人 |
応募者が考える「未経験者」 | WEBデザインの実務経験はおろか、WEBデザインの知識もスキルもない人 |
そして、採用担当者が「WEBデザイン未経験者」であっても身につけるべきと考えるスキルが上記の6つのスキルなのです。
ここでは、それぞれのスキルについて詳しく解説します。
これらのスキルを身につけてから就職・転職活動を始めることで、スムーズにWEBデザイナーになれるでしょう。
レイアウトのスキル
デザインは、文字や配色などさまざまな要素で構成されていますが、「レイアウト(配置)」によってデザインの良し悪しが決まります。
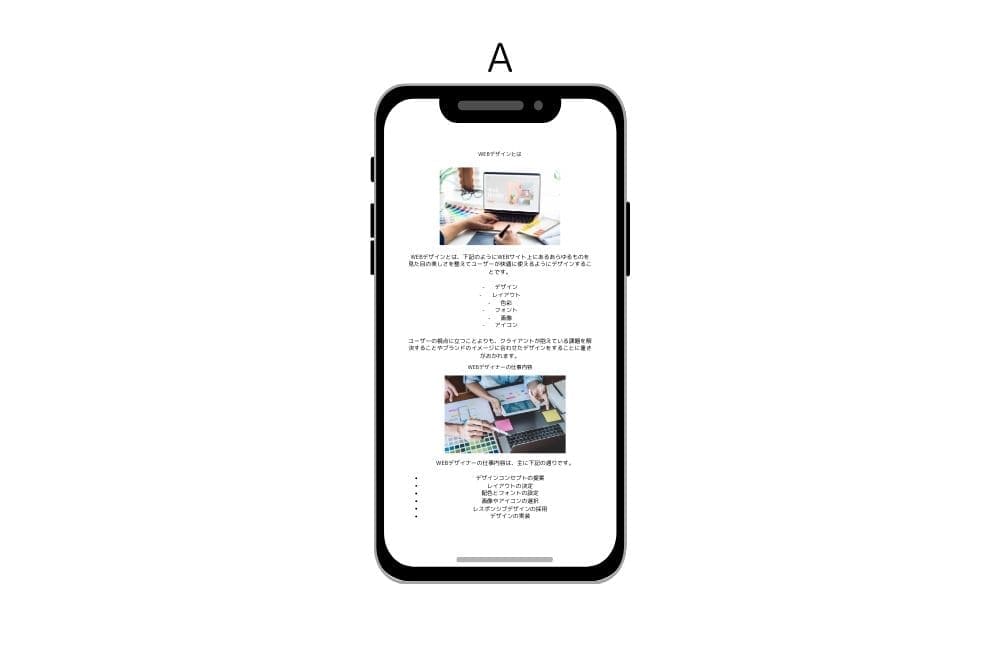
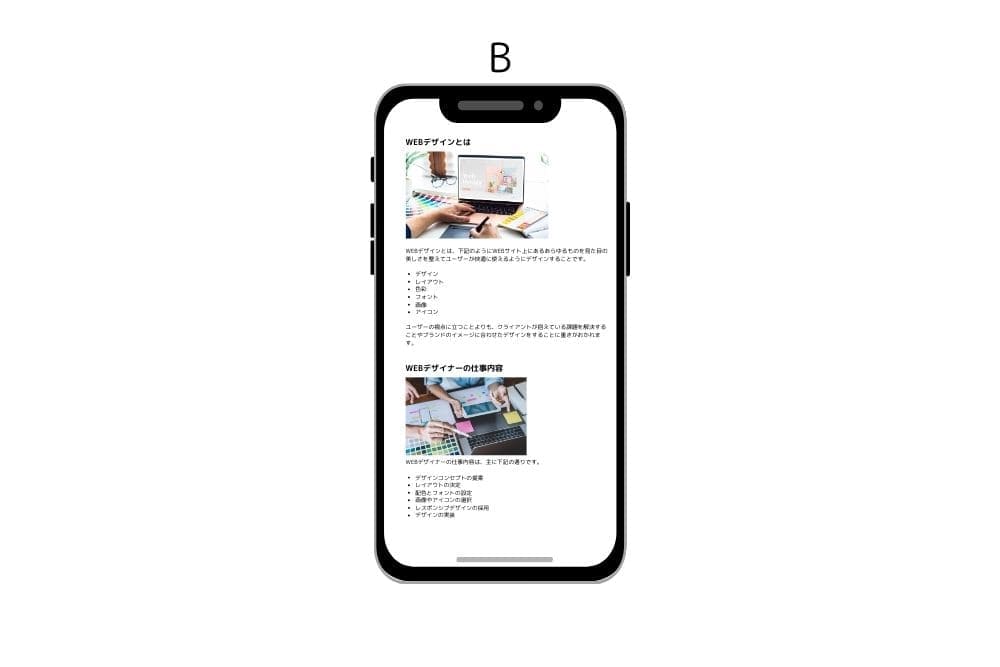
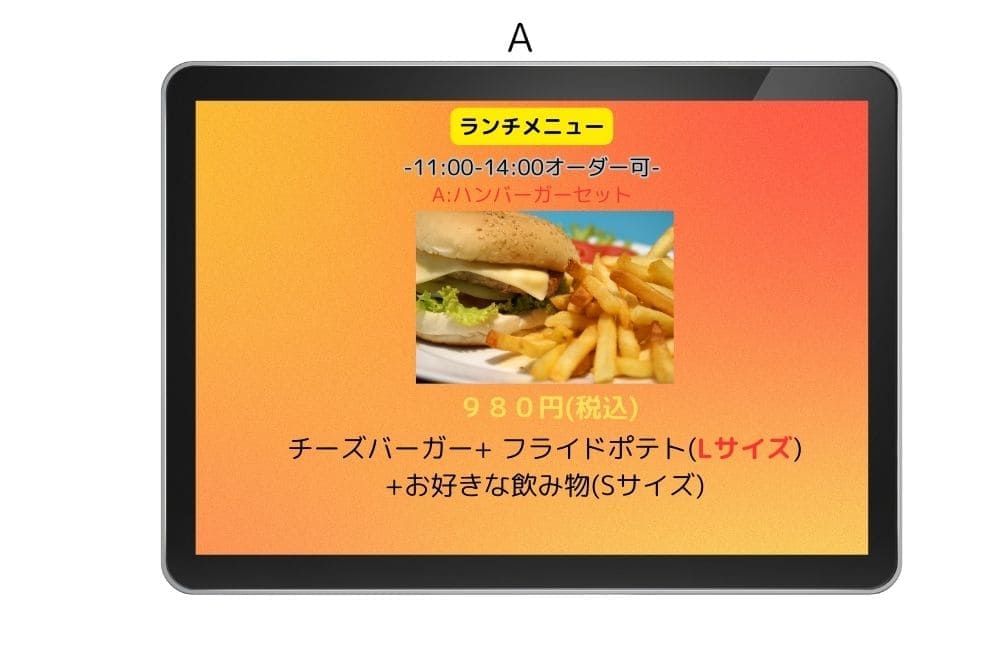
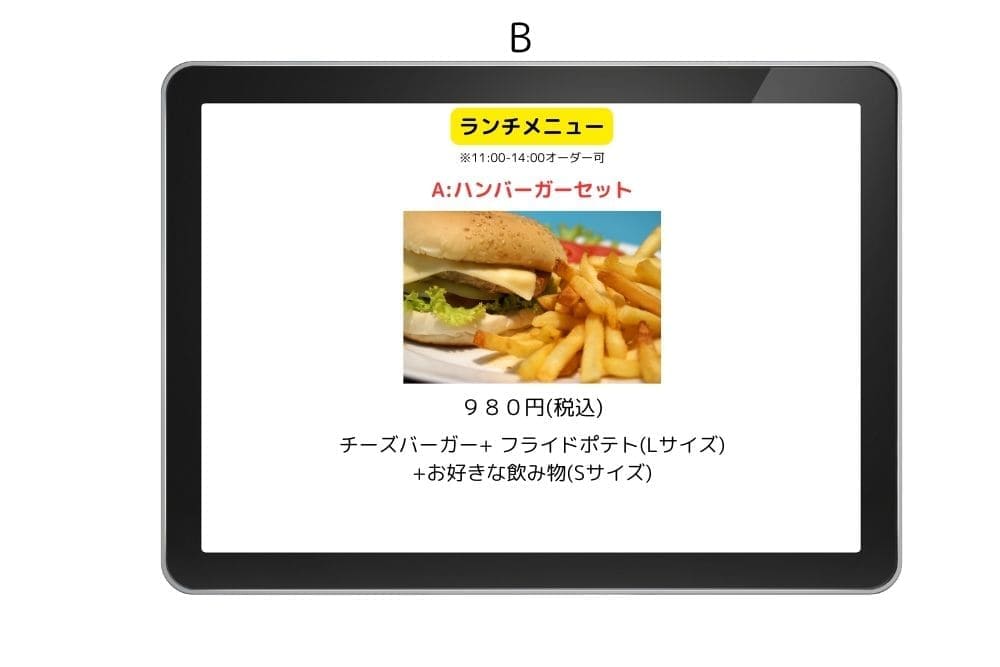
下記の2つの図をご覧ください。

 どちらの画面の方が見やすいですか?
どちらの画面の方が見やすいですか?
Bの画面の方が見やすいと答える人が多いでしょう。
それは、Bが下記のレイアウトの4原則に則ってデザインしているからです。
それぞれの原則について詳しく解説します。
まずは「整列」についてですが、これは「左端に揃える」ということです。
Aは中央揃えになっているため、端っこのラインが揃っておらず、バラバラな印象を与えています。
それに対してBは、それぞれの行が左端に揃っており統一感がありますね。
次に「近接」ですが、これは言い換えると「まとめて離す」ということになります。
Bは見出しと画像、そして本文が1つのセットになっており、次の見出しに移る前にスペースがあるのが分かりますか?
そして、Aにはこのようなスペースがありません。
スペースを開けることで、読者はどこからどこまでが1つの塊であるのかが分かります。
そして、その塊は文章全体で統一されていることが必要です。
そして「対比」とは、「文字の大きさに差をつけること」を指します。
Bの場合は、見出しの「WEBデザインとは」の部分が、本文のフォントの大きさが異なり、さらに太字になっていますね。
このように文字の大きさや太さに差をつけることでメリハリをつけられるとともに、重要な部分を目立たせることができます。
そして、最後に「反復」についてです。
これは先ほど説明した「近接」と重複する部分もありますが、サイト全体の中で「色・フォント・レイアウトを統一させること」で、ユーザーが安心感を持ってサイトを利用できます。
これらがレイアウトの4原則です。
このレイアウトの4原則に従ったWEBデザインをするスキルを身につけることが、求められます。
文字詰めのスキル
文字詰めとは、文字通り「文字の間を調整して整えること」です。
専門用語では「カーニング」と呼ばれています。
早速例をみていきましょう。


それぞれ文字の間のスペースの大きさが異なるのがわかりますか?
そして、文字間のスペースの大きさによって、ユーザーに与える印象が変わります。
文字の間隔が狭いと「迫力」を感じ、逆に文字の間隔が広いと「高級感」を感じるものです。
WEBデザインをする際には、制作物やその目的によって適切な文字間隔を変えられる文字詰めのスキルが求められます。
配色のスキル
配色はセンスであると思われがちですが、色にはルールがあり、そのルールに従えばユーザーにとって見やすくて使いやすいサイト、あるいはクライアントが抱える課題を解決できるデザインを制作することができるようになります。
配色のルールは「シンプルなデザインをすること」です。
さらに詳しく言うと、下記の2点に留意してデザインをすることが求められます。
WEBデザインの配色ルール |
|
実際に例を見てみましょう。


AとBのどちらのデザインの方が好ましいですか?
色や装飾が多いほど、不自然で乱雑、あるいはチープで子供っぽい印象を与えることが一般的です。
そのため、Bを選んだ人が多いのではないでしょうか?
Aは色々な部分を目立たせようとして、さまざまな色を使っています。
結果として、全部が目立たなくなってしまい、読む人は視点が定まらなくなってしまう可能性が高いです。
配色のスキルを身につけて、シンプルなデザインを制作できることが求められます。
また、下記のように、クライアントやユーザーに与えたいイメージによって配色を使い分けることも必要です。
配色パターン | 与えるイメージ | クライアントの例 |
白+青 | ・信頼 ・爽やかさ | ・銀行 ・学習塾 ・行政 |
青がベース | ・未来的な信頼 | ・コンサルティング ・IT |
白+青緑 | ・冷静さ ・爽やかさ | ・病院・クリニック ・銀行 |
白+オレンジ | ・親しみやすさ ・明るさ | ・不動産 ・福祉系企業 |
濃い茶色ベース | ・落ち着き ・暖かみ | ・カフェ ・食料品店 |
ベージュベース | ・自然らしさ ・優しさ | ・サロン ・美容院 |
緑+白 | ・活発さ ・若さ | ・観光 |
白+赤紫 | ・女性的な可愛らしさ ・活発さ ・若さ | ・雑貨 ・ファッション |
淡いピンク | ・ラブリーさ ・可愛らしさ | ・コスメ ・ファッション |
黒あるいは濃色ベース | ・高級感 | ・ホテル ・料亭 |
紺ベース | ・男性的な落ち着き | ・スーツ ・時計 ・自動車 |
クライアントや制作物、そしてニーズによって色を上手に使い分けられる配色のスキルを身につけましょう。
フォント選びのスキル
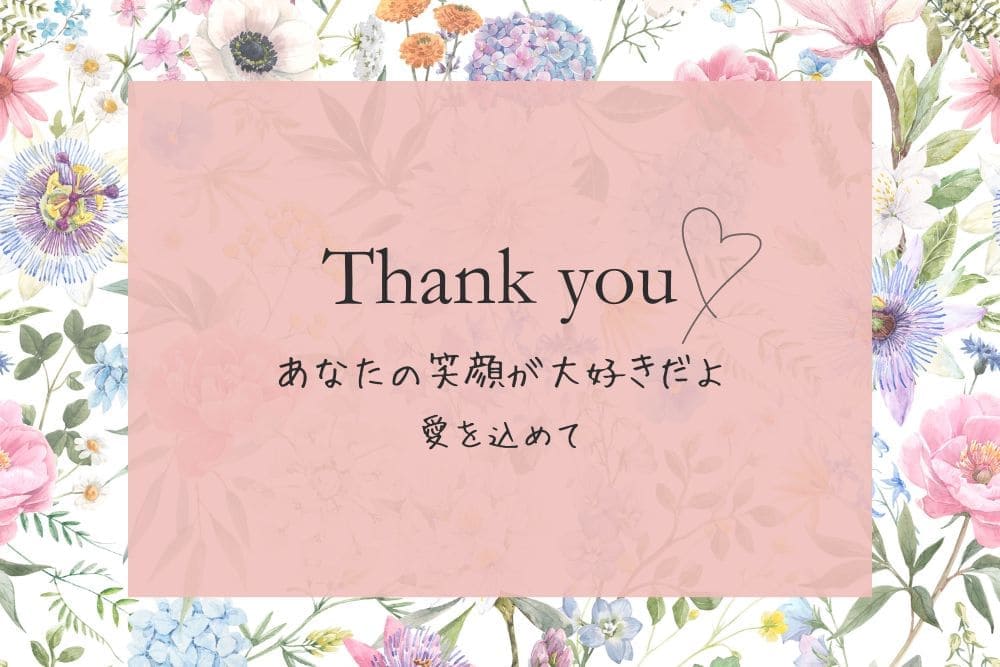
下記の2つの画像を比べてください。


「あなたの笑顔が大好きだよ 愛を込めて」の部分のフォントがそれぞれ異なりますが、受け取る印象が異なるはずです。
「フォント(字体)」は、WEBサイトの雰囲気を作るのに大きな役割を果たしています。
WEBデザインでは「ゴシック体」を使うのが基本ですが、独特の世界観や雰囲気を演出したいときには、下記のように「ゴシック体」以外のフォントを選ぶのが鉄則です。
演出したい雰囲気 | おすすめのフォント |
・繊細で女性的な雰囲気 ・格式の高い大人な雰囲気 | 明朝体 |
・親しみやすい雰囲気 ・可愛らしい雰囲気 | ・webフォント ・丸ゴシック |
・カッコいい雰囲気 | 欧文フォント筆記体 |
・親近感がある雰囲気 ・女性的な雰囲気 | 手書き風フォント |
また、それぞれのフォントを太字や斜字体など表現の仕方を変えることで、違った印象をユーザーに与えます。
制作するサイトやクライアントによって、適切なフォントを選ぶスキルが必要です。
写真の切り抜きスキル
写真の切り抜き(専門用語で「トリミング」と呼ばれている)とは、「画像の不必要な部分を取り除いて構図を調整すること」です。
必要な部分のみを目立たせることで、画像の意味やメッセージをユーザーに伝えやすくなります。
下記の2つの図をご覧ください。
【A】

【B】

2つの画像は同じ場所で撮影したものですが、【A】は風景全体を撮影しているのに対して、【B】は停まっている船舶を中心に写しています。
このように、必要な部分にフォーカスを当てて画像の構成を変えると、画像全体のイメージが大きく変化するのです。
デザインツールであるPhotoshopを使って写真の切り抜きを行います。
Photoshopとは |
Photoshop(フォトショップ)とは、アメリカのソフトウェア会社Adobe(アドビ)社が提供するソフトのことで、下記のようにさまざまな写真編集機能を持っています。
Adobe公式サイトから、月額あるいは年額のサブスクリプション形式で購入可能です。 |
つまり、写真の切り抜きスキルを身につけるためには、Photoshopの操作スキルを身につけることが必要であるということです。
コミュニケーションスキル
WEBデザイナーには、コミュニケーションスキルも求められます。
下記の表は、WEBデザイナーに必要なコミュニケーションスキルをまとめたものです。
WEBデザイナーに必要なコミュニケーション能力 | 詳細 |
聞く力(ヒアリング能力) | クライアントが抱えている課題や悩み、あるいは求めているWEBサイトを聞き出すスキル |
理解する力 | ・クライアントの目的・目標、そして言語化されていない潜在的な悩みや課題まで深く、そして正しく理解するスキル ・ディレクターからの指示を正しく理解するスキル |
伝える力 | ・自分が制作したデザインの意図や目的を論理的に、かつ分かりやすくクライアントに伝えるスキル ・制作チームのメンバーに、最終的なWEBサイトのイメージを分かりやすく共有するスキル ・(フリーランスの場合)新規クライアントや新規案件を獲得に向けて、自分の実績やスキルをしっかりとクライアントに伝えられるスキル |
「WEBデザイン=1人で地道にコツコツとパソコンに向かって行う仕事」と考える人も多いですが、決してそんなことはありません。
さまざまな立場の人と協働して仕事を進めることから、高いコミュニケーションスキルは必要不可欠です。
コミュニケーションスキルは、短期間で身につけられるものではありません。普段から下記の点を意識して、コミュニケーションスキルの向上に励みましょう。
コミュニケーションスキル向上を目指して意識したいポイント |
|
WEBデザイナーがキャリアアップを狙うのに必要なスキル
前章では、WEBデザイナーになるまでに最低限身につけておくべきスキルについて解説しました。
ここでは、WEBデザイナーになってからさらにキャリアアップやキャリアチェンジするために必要なスキルについて見ていきましょう。
WEBデザイナーがキャリアアップやキャリアチェンジする場合、主に下記の4つのキャリアが考えられます。
WEBデザイナーのキャリアパス(キャリアアップ・キャリアチェンジ後の職種) |
|
そして、それぞれの職種にキャリアアップあるいはキャリアチェンジするためには、下記のスキルが必要です。
- ディレクション・マネジメントスキル
- グラフィックデザインスキル
- WordPressをカスタマイズできるスキル
ここでは、それぞれのスキルについて詳しく解説します。今すぐ身につけるべきスキルではないですが、将来のためにぜひ参考にしてください。
ディレクション・マネジメントスキル
WEBデザイナーからプロジェクトマネージャーや、WEBディレクターのようにマネジメント職に就いてチームを率いる立場を目指す場合は、下記のようなディレクション・マネジメントスキルを身につける必要があります。
- 目標やスケジュールなどを加味した計画を立案できるスキル
- 作業の進捗状況を把握するためのタスク管理能力
- チームビルディングスキル
- チームのメンバーのモチベーションコントロールスキル
- 限られた人員・コスト・時間などのリソースを効率的に活用できるスキル
- 適切なスタッフの選定や負荷の分散ができるスキル
ディレクションやマネジメントスキルは、クライアントやエディターなどさまざまな立場の人との折衝を経験するほど身につけるられるでしょう。
これらのディレクション・マネジメントスキルを身につければ、大幅な年収アップが期待できますよ。
グラフィックデザインスキル
グラフィックデザインとは |
下記のような印刷メディアにおいて、文字・図・イラスト・画像などを活用しながら情報やメッセージを伝えるデザインのことを指します。
|
グラフィックデザインに必要なスキルを身につけておけば、仕事の幅を広げることができるだけでなく、下記のようにユーザーの目を惹くWEBサイト制作ができるようになります。
- 3D技術を活用した印象に残りやすいWEBサイト
- アニメーションを活用した躍動感のあるWEBサイト
結果として、他のWEBデザイナーと大きく差別化を図ることができ、市場価値を高めることにつながるでしょう。
グラフィックデザインスキルを身につけるには、大学や専門学校など教育機関を活用することがおすすめです。
WordPressをカスタマイズできるスキル
WordPressによって、誰でもそれなりのクオリティのWEBサイトを簡単に制作できる時代になりました。
WordPressとは |
WEBサイトを簡単に作成できるサービスです。HTMLやCSSなどのコーディングに関する知識がなくてもWEBサイトを制作できるため、多くの企業で利用されています。 |
WordPressをカスタマイズできるスキル、つまりオリジナルのサイトを作れるようになれば、業務の幅が広がり、さまざまな案件で重宝されるでしょう。
オリジナルのサイトを制作するために必要なスキルや知識は、下記の通りです。
- WEBデザインスキル
- WEBデザインの知識
- PhotosopやIllustratorの操作スキル
- プログラミングスキル
- HTML / CSSの知識
- PHPの知識
Illustratorとは |
Illustrator(イラストレーター)とは、Adobe社が提供するロゴやアイコンなどイラストのパーツを作成するためのソフトです。Photoshop同様、Adobe公式サイトから、月額あるいは年額のサブスクリプション形式で購入できます。 |
HTML / CSS とは |
HTMLとCSSは「マークアップ言語」と呼ばれており、WordPressの中にあるページの構成を作成したり、文字の装飾をするために使われています。 HTMLは、WordPress内に挿入する画像や文字の配置を決めるためのもので、CSSは画像や文字それぞれの距離や細部の色を変更できるものです。 |
PHPとは |
お問い合わせフォームやショッピングサイトのシステム構築・管理に役立つ言語のことです。 他の言語と比較すると、シンプルで初心者にも習得しやすい言語であると言われています。 |
オリジナルサイトを制作するために必要なスキルや知識は、下記の3つの方法で身につけられます。
- 参考書や教本を使って学習する
- 動画やWEBサイトを使って学習する
- スクールに通う
WEBデザイナーになってから、自分に合った方法でこのスキルを身につけてください。
WEBデザイナーに最低限必要なスキルに関するよくある勘違い
WEBデザイナーになるために最低限必要なスキルについて説明しましたが、多くの人が下記のスキルも必要であると勘違いしています。
- コーディングのスキルが必要不可欠である
- Illustratorの操作スキルも必要である
- ツールは全ての機能を使う
これらの認識は誤解です。それぞれのスキルがなぜ不要であるのか詳しく解説します。
この章を読めば、余計なスキルを身につけるための時間や労力を無駄にすることなく、本当にWEBデザイナーに必要なスキルを最短で身につけられるようになるでしょう。
コーディングのスキルが必要不可欠である
一昔前までは、WEBデザイナーはデザインもコーディングもいずれの仕事もできる必要があったため、WEBデザイナーもコーディングのスキルが必要不可欠でした。
しかし、近年多くの制作会社で、デザインとコーディングの仕事が分業化されています。
そして、求人に関してもデザイナーとコーダーを別々に募集をかけている企業が多いです。
実際にいくつか求人票を見てみましょう。
出典:株式会社フレンド「Webデザイナー求人」
出典:CFL株式会社「Webデザイナー求人」
出典:株式会社ディスカバリー「Webデザイナー求人」
あくまで、コーディングの基礎知識が求められるだけで、コーディングのスキルは求められていません。
このような理由から、WEBデザイナーを目指すにあたってコーディングのスキルは必ずしも必要でないと言えます。
Illustratorの操作スキルも必要である
上記にもありますが、IllustratorとはWEBサイトに表示するバナーやボタン、あるいはロゴを制作する際に活用するデザインツールです。
Illustratorの操作スキルは、WEBデザイナーに必要不可欠であると思われがちですが、実際業務で利用する機会は多くありません。
Illustratorは、素材となる細かいパーツの作成といった部分的な利用に限定されます。
とはいえ、その素材もIllustratorで自作するよりもフリー素材を活用した方がよっぽど効率的です。
WEBデザイナーに必要不可欠なスキルではないため、Illustratorを使いこなせないからという理由でWEBデザイナーを諦めないでください!
まずは、Photoshopの操作スキルを身につけましょう。
ツールは全ての機能を使う
WEBデザイナーは、Photoshopを筆頭に、IllustratorやDreamweaverなどさまざまなデザインツールを活用します。
しかし、さまざまなデザインツールを使用するからと言って、それぞれのツールの全ての機能を使用するわけではないため安心してください。
最も使用頻度の高いPhotoshopですら、下記の限られた機能しか使用しません。
WEBデザイナーが主に使用するPhotoshopの機能 |
・文字ツール ・移動ツール ・なげなわツール ・自動選択ツール ・レイヤースタイル ・カラーバランス |
これだけの機能を使いこなすことができれば、WEBデザイナーとして最低限の仕事はこなせます。
限られた機能を不自由なく使いこなせるような操作スキルを身につけましょう。
他に必要な機能は、仕事をしながら覚えていけば十分です。
「デザインツールの操作スキル=全ての機能を使いこなせる」というわけではないため、安心してください。
WEBデザイナーに必要なスキルを身につけるための方法3つ
前章まで、WEBデザイナーになるために必要なスキルについて解説しました。
ここでは、それらのスキルを身につけるための方法について解説します。
WEBデザイナーに必要なスキルを身につける方法は、主に下記の3つです。
- 独学で身につける
- デザインスクールに通う
- 職業訓練所に通う
ここでは、それぞれの方法の特徴やメリット・デメリットなどについて詳しく解説します。どの方法が自分に合っているのかを判断するのに、参考にしてください。
独学で身につける
下記の方法で、WEBデザインを独学で身につけることもできます。
- 教本やテキストを使って学習する
- WEBサイトやYouTube動画で学習する
独学でWEBデザインに必要なスキルを身につけるメリットとデメリットは、下記の通りです。
独学のメリット |
・コストを抑えられる ・自分のペースで勉強できる ・自分の生活スタイルに合わせて学習計画を立てられる |
独学のデメリット |
・自力で就職・転職する必要がある ・人脈を広げられない ・挫折しやすい ・第三者の視点がないため独りよがりな作品を制作してしまいがちである ・スキルの習得に非常に時間がかかる |
WEBデザインに必要なスキルを独学で身につける場合は、下記の順で学習しましょう。
WEBデザインに必要なスキルを独学で身につける際の手順 |
STEP1: Photpshopの基本操作スキルを身につける STEP2: 色彩理論やレイアウトのルールなどデザインの基礎知識を身につける STEP3: 模写やトレースを通じて、デザインのセンスやテクニックを身につける STEP4: HTMLとCSSの基礎知識を身につける STEP5: お手本を参考にしながらオリジナルのデザインを制作する STEP6: できればプロあるいは現役のWEBデザイナーの添削を受ける |
WEBデザインに必要なスキルは独学で習得することも可能ではありますが、上記のデメリットにもあるように挫折するリスクが非常に高いことから、あまりおすすめではありません。
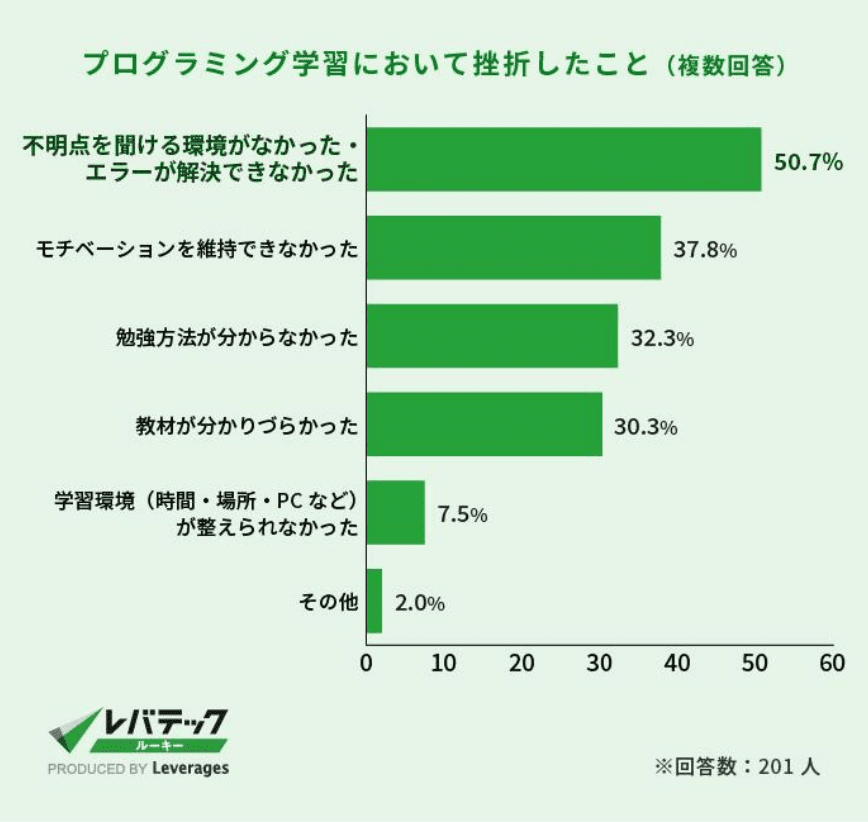
2023年にITエンジニア&デザイナー専門の転職エージェントであるレバテックが発表した、「プログラミング教育に関する実態調査」によると、プログラミング経験のある大学生・大学院生のうち67%もの学生が挫折経験があると回答しています。
挫折した理由の内訳は、下記の通りです。
出典:レバテック「プログラミング教育に関する実態調査」
挫折の理由は学生によってさまざまですが、主に学習環境に起因するものが大半です。
プログラミングとWEBデザインは異なる点もありますが、この調査が独学の難しさを物語っています。
これらのメリット・デメリットを踏まえると、下記のような特徴を持っている人に独学がおすすめです。
独学がおすすめな人の特徴 |
|
デザインスクールに通う
デザインスクールに通うメリットとデメリットは、下記の通りです。
デザインスクールのメリット |
・卒業後すぐにWEBデザイナーとして就職・転職、あるいは活動しやすい ・授業数や受講期間などを自分のスケジュールに合わせて組める ・多彩なコースが提供されているため、ニーズやキャリアに合わせてコースを選択できる ・就職・転職あるいは、副業案件獲得のサポートが得られる ・同じ夢や志を持つ仲間と切磋琢磨できる ・実習や演習の時間が多いため、WEBデザインスキルがメキメキ伸びる ・プロのWEBデザイナーから指導やアドバイスを受けられる ・短期間で効率的にWEBデザイナーに必要なスキルを身につけられる |
デザインスクールのデメリット |
・他の学習方法と比較するとコストがかかる ・講師やスクールの当たり外れがある |
WEBデザインスクールに通うことで、取得したいスキルやキャリアによって異なりますが、数ヶ月でWEBデザイナーになるために必要なスキルを身につけることができます。
就職や転職、案件獲得サポートが充実しているスクールもあるため、スクール卒業後にスムーズにWEBデザイナーとして活動できる可能性も高いでしょう。
また、他の学習方法と比較すると、身につけた知識を活かしてデザインを制作する実習や演習が豊富にあることから、WEBデザインスキルもバッチリ身につけられます。
プロのWEBデザイナーが講師のスクールであれば、最新のトレンドやテクニックを使ったデザインについても学べるため、非常に実践的です。
数十万円ほどのコストがかかってしまう点がデメリットではありますが、卒業後にWEBデザイナーとして活動できれば、この費用はすぐに回収できるでしょう。
また、全てのWEBデザインスクールが優良なスクールであるとは限りません。なかには、時間とお金を無駄にしてしまうスクールも残念ながら存在します。
自分に合ったスクールに通うためにも、慎重にスクールを選んでください。
これらのメリットとデメリットを踏まえると、下記のような特徴を持つ人にデザインスクールをおすすめします。
デザインスクールがおすすめな人の特徴 |
|
職業訓練所に通う
職業訓練所とは、ハローワークに登録した後に面談と試験に合格すれば無料でWEBデザインを学習できる教育機関のことを指します。
職業訓練所に通うメリットとデメリットは、それぞれ下記の通りです。
職業訓練校のメリット |
・無料でWEBデザインを学習できる ・規定の出席率を満たせば、給付金を受給できる ・同じ夢や志を持つ仲間に出会える ・WEBデザインに関する知識が身につけられる ・失業給付を早めに受け取れる |
職業訓練校のデメリット |
・WEBデザインのスキルを身につけるのは難しい ・受講スケジュールがタイトで、仕事や家事との両立が難しい |
職業訓練所は国がサポートしている教育機関であるため、受講費が不要です。
テキスト代や資格試験の受験料のみが自己負担になります。
無料でWEBデザインについて学習できるのは非常に魅力的ではありますが、下記の2つの理由よりおすすめできません。
- WEBデザインのスキルを身につけるのは難しい
- 受講スケジュールがタイトで、仕事や家事との両立が難しい
WEBデザイナーになるためには、スキルだけでなく、デザイン理論やコーディングなどの知識も身につけることが必要です。
職業訓練所の場合、知識の習得に偏っており、十分なWEBデザインスキルが身につけられない可能性があります。
それは、職業訓練所では身につけた知識を活用しながら実際にデザインを制作したり、演習したりする機会が限定されているからです。
知識だけでなく十分なスキルがないと、WEBデザイナーとして転職するのが難しくなるでしょう。また、職業訓練所のWEBデザイン講座は、スケジュールが非常にタイトです。
受講期間は2〜6ヶ月で、平日は朝早くから夕方までほぼ毎日拘束されます。土日に授業が実施されることもあるようです。
出席管理に関しても厳しく、出席率80%を超えないと奨励金や給付金を受給できなくなってしまいます。
サラリーマンや家事・育児で忙しい主婦が通うのは、現実的に考えて非常に難しいでしょう。
これらのメリットとデメリットを踏まえると、下記のような特徴を持つ人に職業訓練所をおすすめします。
職業訓練所がおすすめな人の特徴 |
|
WEBデザイナーに必要なスキルに関するよくある質問
最後に、WEBデザイナーに必要なスキルに関するよくある質問と、その回答を紹介します。
WEBデザイナーに必要なスキルを習得するために大学に行くべき?
WEBデザイナーに必要なスキルを習得するために、必ずしも大学に行く必要はありません。
下記の表は、現役WEBデザイナーの学歴を示したものです。
出典:厚生労働省jobtag「Webデザイナー」
現役WEBデザイナーのおよそ40%が大卒ではありますが、専門大学卒や高卒のWEBデザイナーも少なくありません。
筆者も実際に制作現場で働いた経験がありますが、「学歴」が話題になることはほとんどありませんでした。
そのため、学歴に対して不安を感じている人は安心してください。WEBデザイナーは、学歴よりもスキルが重視される仕事です。
WEBデザイナーになることに興味がある人は、この記事で紹介した最低限必要なスキルを最優先で身につけましょう。
WEBデザインに必要なスキルを身につけるのに必要な時間はどれくらい?
WEBデザインに必要なスキルを身につけるために必要な時間は、方法や目指すゴールによって異なるため一概には言えませんが、独学では半年から1年ほど、時間にすると600時間程度かかると考えられます。
学習時間の大まかな内訳は、下記の通りです。
学習内容 | 学習時間の目安 |
WEBデザインの基本的なスキルの習得 | およそ40時間 |
Photoshopの操作スキルの習得 | およそ30時間 |
Illustratoeの操作スキルの習得 | およそ30時間 |
コーディング(HTML / CSS)スキルの習得 | およそ150時間 |
JavaScriptの知識とスキルの習得 | およそ250時間 |
WEBサイト制作・演習 | およそ100時間 |
しかし、上記にもありますが、WEBデザイナーを目指す場合、コーディングのスキルは不要です。
つまり、学習時間もその分短くなり、300〜400時間程度でWEBデザインに必要なスキルを身につけられるでしょう。
とはいえ、300〜400時間だとしても、1日1時間学習して1年から1年半かかります。
これほど長期にわたって、独学を継続させるのは非常に難しいでしょう。
仕事や家事・育児で忙しい日々を送っている人であれば尚更です。
自分のライフスタイルや性格に合わせて学習方法を選びましょう。
まとめ
WEBデザイナーになるために最低限必要なスキルは、下記の通りです。
これらのスキルを身につけてから就職・転職活動を行わないと、WEBデザイナーとして採用してもらえない可能性が高いです。
まずは、これらのスキルを先に習得しましょう。
これらのスキルを身につけるには3つ方法があり、下記の通りです。
- 独学で学ぶ
- デザインスクールで学ぶ
- 職業訓練所で学ぶ
それぞれの方法にメリットとデメリットがあります。
自分に合った方法で、WEBデザイナーに必要なスキルを身につけましょう。
WEBデザイナーに必要なスキルについてさらに詳しく知りたい方は、日本デザインスクールまでお問い合わせください。