UXデザイナーになるには何をしたらいいのか…そう悩んでいませんか?
どのように学ぶかによって、時間も工数もコストも変わってくるため、事前に正しい学習法やなり方を知っておくことは重要です。
そこで、これからUXデザイナーを目指す方に向けて、未経験からUXデザイナーになる方法を解説します。
実はUXデザインの知識やスキルの多くはWEBデザインと共通する部分や、UXデザインに特化した内容もWEBデザインを前提としたものが多くあります。
UXデザイナーに必要な知識やスキルには、ペルソナ作成やユーザージャーニーングマップなど一見難しい内容に見えますが、WEBデザインの延長戦と考えれば捉えやすくなります。
そのため、WEBデザインから段階的にUXデザインへのシフトしていくことでより着実に身につけられるのです。これからUXデザイナーを目指す人は今回の内容を参考に勉強をしてください。
UXデザイナーになるならWEBデザインから学ぶべし
結論、UXデザイナーになるにはWEBデザインから学ぶのをオススメします。
それは、WEBデザインとUXデザインでは共通項目が多く、UXデザインに特化した内容も実はWEBデザインを通して身につく内容の延長線上にあるからです。
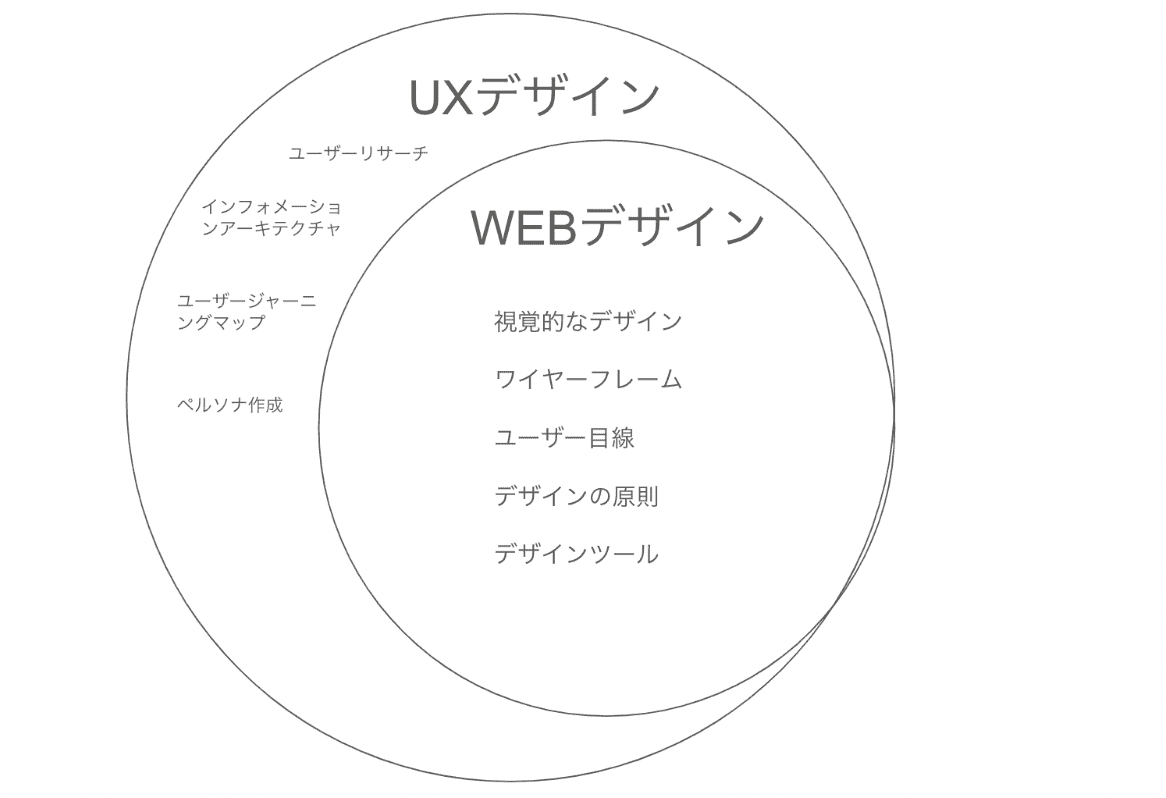
それぞれの内容を図に表すと下図のようになります。

WEBデザインとUXデザインは共通部分が多いから
WEBデザインとUXデザインは共通している部分が多く、WEBデザインを学んだ上でUXデザインを学ぶと落とし込みやすくなります。
共通しているのは次の5点です。
①視覚的なデザイン
②ワイヤーフレームを作成する
③ユーザーの行動につなげる
④デザインの原則
⑤Photoshopなど使用するデザインツール
WEBデザイナーとUXデザイナーの大きな共通点は視覚的なデザインであることです。
また、ユーザーが行動しやすいデザインとは何かという視点は、WEBデザインを学び制作活動をする上で学べることが多いです。
たとえば、ECサイトで商品をスムーズに購入できるようにするには、ボタンを目立たせる、どこに知りたい情報が書いてあるかわかりやすくレイアウトを整えるなど、これらはWEBデザイン制作のプロセスで学び実践できるようになります。
また、レイアウトだけではなく、ECサイトやその商品において適切なフォントや配色などデザインの原則を学んでおくことで、ユーザー視点で見た時に使いやすいサイトと言えます。
こうしたデザインは、制作前にワイヤーフレーム(レイアウトの下書き)を作成しますが、これもUXデザインにおいて必要なスキルであり、WEBデザインを通して身につけられるスキルです。
そして、UXデザインで使用するツールはPhotoshopやFigmaなど様々ですが、特にPhotoshopはWEBデザインで使用するツールなので、実践の場で使用しておくことでUXデザインの現場でもツールの操作方法でつまづくリスクを避けられます。
このようにWEBデザインを学び実践することで、UXデザインにそのまま活かせるため先にWEBデザインを学ぶことをオススメします。
UXデザインの知識も前提がWEBデザインにあるから
UXデザインに特化した知識やスキルも、WEBデザインでその第一段階を学ぶことができます。
いきなりUXデザインを学ぶことも可能ではありますが、第一段階としてWEBデザインから学ぶことで段階的に知識とスキルを身につけられます。

WEBデザインではそれほど重要視されないですが、UXデザインでは必須となる知識やスキル、業務を上げると次のようなものがあります。
- ユーザーリサーチ
- インフォメーションアーキテクチャ(どのようにしたら情報が伝わりやすいか)
- ユーザージャーニーマッピング(ユーザーがサイトを見る時の流れ)
- ペルソナ作成
- ユーザビリティテスト
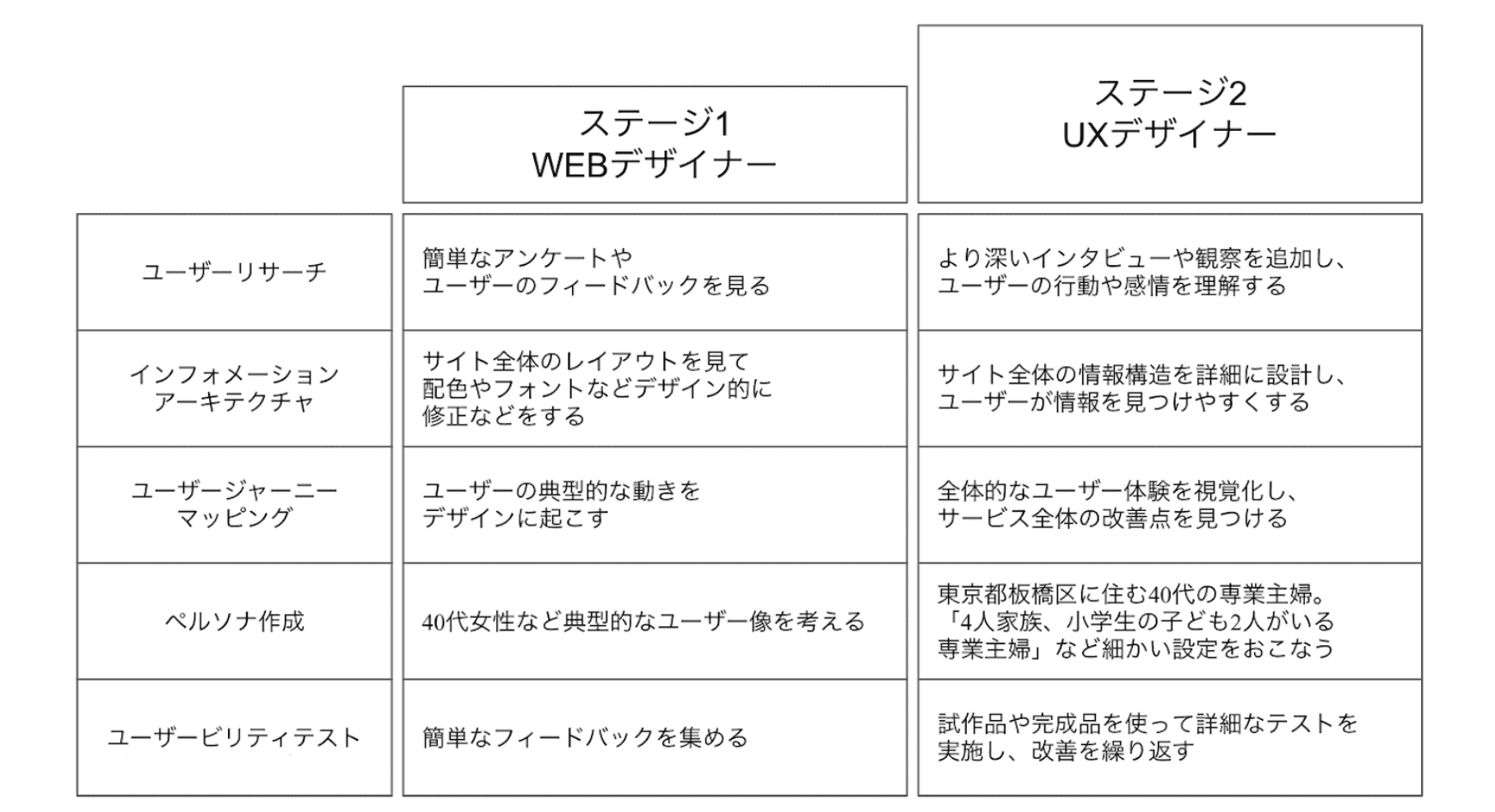
それぞれ、WEBデザインとUXデザインでの捉え方の違いを整理してみると図の通りになります。
<画像添付>
図を見てわかるように、いずれもWEBデザイン制作の段階で多少なりとも考えている項目が多いです。
つまり、WEBデザインで浅いところを実践を通しながら理解して、UXデザインでより深いところまで理解する方が身につきやすいと言えます。
WEBデザインを先に学ぶことで実践の場数が増えて、ユーザー視点を理解しやすくなる
WEBデザインもUXデザインもどちらも実践経験を積むことでスキル習得やスキルアップ、ユーザー視点の理解が深まります。
専門性が高い内容もあるため、実践経験の積みやすさや未経験からの始めやすさを踏まえると、WEBデザインを先に学ぶのをオススメします。
今までご紹介したように、実際の制作活動を通してユーザー目線のデザインや、デザインの原則やレイアウトなどを身につけていきます。
そしてそれらの知識や経験を通してUXデザインに関する知識を習得できるのです。
UXデザイナーに必要なもの
ここからはUXデザイナーになる方法をお伝えしていきますが、まずは求められるものを解説します。
これからお伝えする内容は、WEBデザインの内容を学び実践を通していくすべての過程で身に付くものなので、座学と実践両方を意識することが重要です。
ユーザー視点で考える力
1つ目がユーザー視点で考える力です。
UXデザイナーは、ユーザーのニーズや欲求、行動に基づいたデザインを作ることが求められます。
そのためには、ユーザーリサーチ、ペルソナ作成、ユーザージャーニーマッピングなどを通して、ユーザーの視点を深く理解する必要があります。
たとえば、同じ30代女性でも幼稚園に通う子どもがいるのか、独身なのかによってライフスタイルは大きく違います。
ライフスタイルが違えばサイトを見る時間も異なりますし、属性によって興味を持つレイアウトや配色も異なります。
よりターゲットに刺さる、使いやすいデザインを作るにはユーザー視点で考える力が求められるのです。
この力はすぐに身につきませんが、日頃からどのようなデザインが反応がいいのか、どういうサービスにどのようなフォントや色が使われているのかなど観察する必要があります。
Photoshopの使用スキル
2つ目がデザインスキル、特にPhotoshopを使えるようになる必要があります。
もちろん、全て使いこなせればベストですが、正直全ての機能を使える必要はありません。
WEBデザインでも使用する機能は全機能のうち一部にすぎませんが、それでも十分作品は作れますし収入も得られます。
現場でもどのくらいツールを使いこなせるかではなく、どのような作品が作れて、どのくらい売上に貢献できるかが求められます。
つまり、WEBデザインやUXデザインをおこなうのに必要なツールだけ勉強し実践していきましょう。
ユーザーインターフェースに応じた反応のデザイン
ユーザーインターフェース、つまりユーザーのアクションに応じて適切な反応が返ってくるようにデザインする必要があります。
たとえば、ボタンをクリックしたときにボタンが沈んだり、光るようにしたりして押したことがビジュアルでわかるデザインや、フォーム入力時にエラーメッセージなどがこれに該当します。
ユーザーの取ったアクションに対して、こうした1つ1つのデザインが組み込まれることで、ユーザー目線が現在どういう状況にあるのか、次に何をすればいいのかがわかるようになるのです。
数字を見て分析する力
ホームページやバナーは実際に使用してみて、反応を見て、改善するサイクルを常に回してよりよりものに作り上げていく必要があります。
なぜなら、今あるものよりもより良いデザイン、使いやすいデザインがある可能性が大いにあるからです。
このような改善サイクルを回し続けるには、データの分析が欠かせません。
例えば、緑と青のボタンがあったときに自分の感覚でボタンの色は青がいいと思っても、実際に計測してみると緑の方がクリック率が高い、というように自分の感覚と数値ベースで見た時の結果が異なることはよくあります。
データに基づいて判断することで売上が2〜3倍、あるいはそれ以上改善することもあるくらい、数値を見て分析して改善案を実装する力は重要です。
このようにボタン1つとってもデータに基づく判断ができるかで、そのサイトの良し悪しが大きく変わるため、数字を見て分析する力は身に付けておきたいです。
プロトタイプを作るスキル
プロトタイプとはデザインのアイデアを実際に形にしてみることを指します。
ユーザーがどのようにデザインを使うのかをシミュレーションする工程なので、ユーザー視点を重視するデザインにおいては重要なものです。
プロトタイプでは、ツールを使ってクリックや操作ができる仮のデザインを作成します。
プロトタイプを実際に使い、どこが使いにくいのか、どこを改善すべきかを洗い出すことが可能です。
たとえば、ボタンの位置がわかりにくい、直感的に使いにくいなどの問題点を事前に洗い出すことで、本番環境で制作する前に修正ができるため、プロトタイプの制作は重要視されます。
スタッフ同士で連携をスムーズにするコミュニケーションスキル
UXデザインはデザイナーや開発者、プロダクトマネージャーなどチームで行うことが多く、それぞれの連携が必要です。
ここで注意すべきなのは、デザインの意図やユーザーのニーズを共有し、お互いが共通認識を持っておくことです。
制作過程において、認識のずれによって修正などが起こることはよくありますが、事前に認識をすり合わせておくことでそうした修正を減らせます。
UXデザイナーになるまでのロードマップ
最後に、WEBデザインを学んでUXデザイナーになるまでのロードマップをご紹介します。
前の章でもお伝えしたように、WEBデザインの知識を学び、実践を総合して身に付くものばかりなので、座学と実践双方を意識しましょう。
一見遠回りに見える内容もあるかもしれませんが、よりスムーズにUXデザイナーになるためにはWEBデザインのスキルや知識を一定のところまで身につける必要があります。
この内容を踏まえてUXデザイナーを目指しましょう。
ステップ1:WEBデザインの知識・理論を学ぶ
まずは、WEBデザインの基本的な知識と理論を学びましょう。
色の使い方やレイアウトの基本など、視覚的なデザインの基礎を身につけることが重要です。
また、ユーザーインターフェース(ユーザーのアクションに応じて適切な反応が返ってくるようにデザインすること)を学ぶことで、UXデザインとの繋がりを意識しながら学べます。
ステップ2:基本的なツールの操作を学ぶ
デザインをするにはある程度ツールを使える必要があります。
デザインツールはさまざまありますが、まずはPhotoshopの基本的な操作を覚えましょう。
まずはバナーを作れるくらいの機能を覚えて、そこから実践の場をこなしながら少しずつ、必要なタイミングで他の操作も使いながら覚えていきましょう。
ステップ3:作品を作って添削を受ける
デザインを身につける上で大事なのが自分の作品をプロから添削してもらい、修正をすることです。
これにより、自分ができていることとできていないことを認識し、改善することができます。
実務案件であれば採用されれば修正点などをもらえますが、採用されなければ何が足りないのか知ることさえできませんし、教えてもらえたとしても変な癖がついている場合も多いです。
だからこそ、スキルを身につける段階で現場で働くプロから添削してもらい修正点を知ることでより着実にデザインスキルを身につけることが可能です。
ステップ4:ポートフォリオを作る
ポートフォリオとは自分の作ったものの作品集です。デザイナーはどのレベルの作品を作れるのか、それによってどれくらい売上が変わるのかを重視しています。
ただ、他の職業と異なりクリエイティブ系の人は根拠立てて実績を出すのが難しいケースもすくありません。
そこで重要なのが作品のクオリティを証明できるポートフォリオです。人によってはポートフォリオがあるだけで採用に近づくケースもあるため、スキルアップと並行してポートフォリオも作っていきましょう。
ステップ5:UXデザインやマーケティングの知識を学ぶ
ここからUXデザインの基本的な考え方や手法、マーケティングについて学びます。
UXデザインをおこなう上で必要となるものは下記のものです。
- ユーザーリサーチ
- インフォメーションアーキテクチャ(どのようにしたら情報が伝わりやすいか)
- ユーザージャーニーマッピング(ユーザーがサイトを見る時の流れ)
- ペルソナ作成
これらについて知識を身につけることで、より効果的なデザインが可能になります。
さらに、マーケティングの知識があればクライアントの売上により直結するようなデザインができるようになります。
ステップ6:ユーザビリティテストやプロトタイプの作成を行う
次のステップとして、ユーザビリティテストやプロトタイプの作成を実践します。
Figmaなどのツールを使ってユーザーが実際に操作した時の体験をシミュレーションします。
これにより本番環境の前に、デザインの問題点や改善点を早期に発見し修正することができます。
例えば、アプリのデザインを考えるときにプロトタイプを作成して、ユーザーに操作してもらうと「わかりづらい」「使いづらい」といったフィードバックをもらい、それを元にデザインを修正する流れになります。
ステップ7:社内プロジェクトに参画したりコミュニティに参加したりする
実際のプロジェクトに参加して、現場での経験を積みましょう。
例えば、会社内のプロジェクトに参加して、実際の課題に対して仕事の中でUXデザインの知識やスキルを活用してデザインを適用するかを学べます。
また、デザインコミュニティやイベントでは、さまざまな人と交流ができて最新のトレンドや技術についても学べたり、新しい仕事の機会を見つけることができるため、そこから人脈を広げて案件獲得に繋げることも可能です。
まとめ
今回はUXデザイナーのなり方について解説しました。
UXデザイナーになるには、まずはWEBデザインの知識やスキルを学び、実践を通して学ぶのがおすすめです。
WEBデザインを身につけることで、UXデザインの基礎となる知識を身につけやすくなります。
一見遠回りに見えますが、WEBデザインを学ぶ→UXデザインを学ぶサイクルを実践することで、着実にUXデザイナーに近づけます。
まずは、WEBデザインを学ぶところから始めてみましょう。
