「未経験からWEBデザイナーになれるの?」
「なれるとしたら何をすればいいの?」
このような疑問を持っている人は多いと思います。
結論、未経験からWEBデザイナーになることは可能です。「未経験OK」の求人は多くありますし、実際に私も未経験からWEBデザイナーになった人を数多く見てきました。
しかし、ただなんとなく「未経験OK」の求人に応募すればいいというわけではありません。必要な手順を飛ばしてしまうと何度も面接に落ちたり、自分に合わない会社を選ぶことになるからです。
WEBデザイナーになるにあたって、どのような手順を踏むかは非常に重要です。
この記事ではただ企業に合格するだけではなく、入社後に理想の働き方が出来るようになること、寄り道をしない最短ルートであることをテーマとして、未経験からWEBデザイナーになるためのロードマップを紹介していきます。
私たちが運営する日本デザインスクールの卒業生の多くが、実際に未経験からWEBデザイナーになって「人生が変わった」と言っているやり方です。
なかには勉強を始めてから3ヶ月で制作会社に転職が決まり、満足のいく働き方をされている方もいらっしゃいます。
重要なポイントは“就職・転職前にスキルを現場レベルにすること”です。
お伝えする手順を踏んでいただくことで、未経験からWEBデザイナーになる道を確実に進むことができます。しっかり参考にしていただくことで、未経験からWEBデザイナーになれるのでぜひ実践してください。
目次
未経験からWEBデザイナーになるルートは2つある
未経験からWEBデザイナーになる場合、大きく分けて2つのルートがあります。
ルート①:全くの未経験からすぐに就職・転職活動を始める
ルート②:スキルを身につけてから就職・転職活動を始める
まずは2つのルートについて詳しく解説していくので、どちらが自分に合ったルートなのか確かめてみてください。
ルート①:全くの未経験からすぐに就職・転職活動を始める
1つ目はデザインを全くしたことがない状態から、すぐに就職・転職活動を経てWEBデザイナーになるルートです。
デザイナーを採用している企業の中には、教育制度が整っている会社もあり、そのような会社であればデザイン経験がなくても採用してもらえます。
ただ、デザインの経験がない場合(過去の制作物がない場合)、選ばれるかどうかの判断基準は、コミュニケーション能力や思考力といった汎用的なビジネススキルです。
そのため、全くの未経験からすぐに就職・転職活動を始めるのは、汎用的なビジネススキルに自信がある方向けのやり方だといえます。
また、世の中には次のような会社もあるようです。
- 未経験と書いてあるけれどスキルがないと受からない会社
- 研修と称して入社後にWEBデザイナー以外をさせられる会社
参考1:【転職】WEBデザイナーの面接15社不採用で人生どん底へ!久保校長の失敗全て話します【しくじり先生】
参考2:WEBデザイナー求人の未経験OK・研修ありは怪しい?実態を解説
少しでも採用数を増やして就職できる企業の選択肢を増やしたい、できる限り低リスクで就職活動を進めたいという方は、全くの未経験からWEBデザイナーになると言うのは得策ではないでしょう。
ルート②:スキルを身につけてから就職・転職活動を始める
もう1つのルートはスキルを身につけてから就職・転職活動を始めるルートです。
こちらは先にスキルを身につける必要があるため、ルート①より最初が少し面倒です。ですが、その分スキル習得後の就職・活動のしやすさは変わります。
15社中15社落ちたWEBデザイナーもスキルを身につけることで、5社中3社内定が出たそうです。
内定が出る企業が増える=選べる企業が増えるということであり、怪しい求人に引っかかる可能性も低くなります。
また、スキルで他の候補者と差別化できれば、人柄が特別魅力的でなくても十分採用されます。
人間力という部分で、自分にあまり自信がないという方や、着実かつ安全に内定を取っていきたいという方は、スキルを身につけるルートをおすすめします。
未経験からWEBデザイナーになるための最短ロードマップ
ここからは未経験からWEBデザイナーになるための具体的なロードマップをお伝えしていきます。
未経験からWEBデザイナーになるための全体像は以下の通りです。
未経験からWEBデザイナーになるための6ステップ
- パソコンと“Photoshop”を用意する
- デザインをメインにスキルを身につける
- ポートフォリオを作成する
- 分業制を敷いている会社を選ぶ
- 履歴書(職務経歴書)を作成する
- 面接の質問対策をする
ルート②(スキルを身につけてから就職・転職活動を始める)を選ぶ方はステップ1から、ルート①(全くの未経験からすぐに就職・転職活動を始める)の方は、ステップ4から始めることになります。
ステップ1.パソコンと“Photoshop”を用意する
スキルを身につけるために、まずはパソコンとPhotoshopを用意しましょう。ここで重要なのは、数あるデザインツールの中でPhotoshopを用意することです。
世の中にはさまざまデザインツールがありますが、WEBデザイナーが実務で使うのはPhotoshopであり、様々なツールを使えるようになるよりもPhotoshopの使い方を覚え、デザインができるようになるのがWEBデザイナーになるための1番の近道だからです。
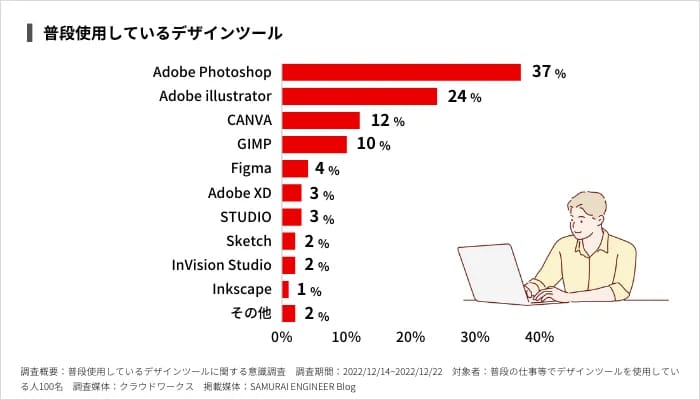
実際、SAMURAI ENGINEEの調査では、WEBデザイナーが普段使用しているツールでPhotoshopが1位になっています。
PhotoshopについでIllustratorというツールを使っている人も多いですが、IllustratorはPhotoshopで編集する素材のブラッシュアップに使うくらいの補助ツールであり、メインで使うことはほとんどありません。(人によってはIllustratorをメインで使いますが、Photoshopの方が性能は良いです。)
Photoshop以外のツールは現場で通用するデザインスキルを身につけたあとに、勉強すれば良いだけです。最短で未経験からWEBデザイナーになるなら、まずはPhotoshopだけを用意しましょう。
ステップ2.現場レベルのデザインスキルを身につける
パソコンとPhotoshopを用意したら、次にスキルを身につけていきます。
このときに忘れてはいけないのは、WEBデザイナーになるなら現場レベルのデザインスキルが必要だということです。
WEBデザイナーの仕事は、WEB上のビジュアルを作成することです。「コーディング(プログラミングの一種)スキルをメインで身につけるべき」と主張する人もいますが、その勉強ばかりしてもWEBデザイナーとして採用されることはありません。
現に、当社のスクールにいらっしゃった方の中にもコーディングばかり勉強し、そのスキルを元に就職した結果、業務でデザインを任せてもらえなかったという方がいらっしゃいます。
また、重要なのはデザインスキルが現場で通用するかです。具体的には以下のような作品を作れるようになれば、スキルは現場レベルに達していると言えるでしょう。
▼採用レベルの作品

また、どこでスキルを身につけるかも重要です。以下にデザインスキルを身につける方法を比較できる表を掲載するので、自分に合った方法を選んでください。
独学 | 職業訓練校 | スクール | |
金額の安さ | ◎ | ◎ | △ |
習得のしやすさ | △ | △ | ◯ |
やる気の保ちやすさ | △ | ◯ | ◯ |
フィードバックの質 | × | △ | ◯ |
習得後のサポート | × | △ | ◯ |
ステップ3.ポートフォリオを作成する
スキルを習得したら、ポートフォリオ(自分の作った作品を載せるもので、自己紹介や作品についての解説等を入れる)の作成しましょう。
大前提として企業側がWEBデザイナーに求めているのはクオリティの高い作品を作れるかどうかです。そのため、ポートフォリオを用意し、自分がクオリティの高い作品を作れることを示す必要があります。
実際、当社でもWEBデザイナーを採用することがありますが、書類選考の時点でポートフォリオに掲載されている作品のクオリティが低い場合、不採用になることがあります。
このように、ポートフォリオはあなたのスキルを直接示す重要なツールです。
ステップ4.分業制を敷いている会社を選ぶ
次に会社選びをしていきます。
企業を選ぶときの観点はいくつもあるので、最終的には1つ1つ自分に何が合うか確認していく必要がありますが、未経験からWEBデザイナーになるなら業務が分業制になっているという条件は外せません。
WEB制作は「ディレクション→デザイン→コーディング」の流れで行いますが、これらを全て1人で担当するのは非常に難しいです。
未経験から一気通貫で業務を行う会社は激務になる可能性が高いですし、全てのスキルが中途半端になってしまう可能性が高いです。
逆に制作が分業制になっており、1つの業務(デザイン業務)に集中できる環境であれば、1つのスキルを極められるので未経験からでも活躍しやすいです。
実際、未経験からWEBデザイナーに転職を成功させた田中美有さんも分業制の会社でデザインをメインに仕事をしています。
出典:【スキルなし・30代の転職】月収13万円かけもち肉体労働→月収40万円のWEBデザイナーになるまで
ちなみに会社探しは転職エージェントを使わずに、求人サイトで探すことをおすすめします。転職エージェントは人材を紹介することで企業からフィーをもらう仕組みであり、労働環境が劣悪だったり、自分に合わない会社を紹介されるリスクがあるからです。
少し手間はかかりますが、自分でしっかり1つ1つの企業を調べるようにするのが、後悔しない会社選びのコツになります。
ステップ5.履歴書(職務経歴書)を作成する
ポートフォリオができたら、同時に提出することの多い履歴書(職務経歴書)を作成しましょう。
履歴書(職務経歴書)に含める内容
- これまでの経歴
- 自己PR
- 志望動機
書く内容がそれほど多くないため軽視されがちな履歴書ですが、適当に書いてはいけません。採用担当は細かいところまでしっかり書かれているか、履歴書から熱意が伝わってくるかを見ています。
現に当社でも、履歴書は1つ1つに目を通し、経歴に加えて履歴書の丁寧さや感じられる熱意によって面接をするかを決めています。履歴書はあなたの第一印象を左右する重要なツールです。
ステップ6.面接の質問対策をする
書類審査に合格したら、すぐに面接の質問対策をしましょう。
WEBデザイナーにはコミュニケーションスキルが求められます。
そのため、面接の質問に対して詰まったり、意図を汲みかねた返答をしてしまうと、コミュニケーション能力が低いと見なされて選考に落ちてしまうのです。
実際に、インハウスデザイナーの“上司ニシグチ”さんは自身のnoteで、面接について次のように述べています。
“今まで自分がどのように感じて、どのように行動してきて、どのように活躍してきたのかといった会社での自身の歩みを、自分の言葉で主体的かつ建設的に相手へ伝えることができるかどうかを見ています”
特に大切なのは「自分の言葉」で「主体的かつ建設的」に話せることです。面接で慌てることのないよう、面接の準備をしておきましょう。
まとめ
今回は未経験からWEBデザイナーになるためのロードマップを「スキル習得」と「就職活動」に分けて解説しました。
今回お伝えしたロードマップは次のような流れになります。
未経験からWEBデザイナーになるためのロードマップ
- パソコンと“Photoshop”を用意する
- デザインをメインにスキルを身につける
- ポートフォリオを作成する
- 分業制を敷いている会社を選ぶ
- 履歴書(職務経歴書)を作成する
- 面接の質問対策をする
この流れを1つ1つ実践していただければ、未経験からWEBデザイナーになることができます。ぜひ、しっかり実践してくださいね。