今回は、Photoshopで文字をアーチ状する方法を3つご紹介します。
以下の3つの方法について、現役デザイナーが、日々実践している方法を詳しく解説します。
【楕円形ツール】を使用した、文字が潰れることなく、キレイでクオリティの高いアーチ文字を作る方法。

【ペンツール】を使用した、任意の形状でクオリティの高いアーチ文字を作る方法。


【ワープテキスト】を使用した、多少文字が潰れてしまうが少ない工程で簡単にアーチ文字を作る方法。


それぞれの方法ごとに、どのようなデザインが完成するのかデザイン例を掲載しているので、作りたいデザインを探して実践してみてください。
手順通りに進めれば、あなたもクオリティの高いデザインをすることができますよ。
目次
【Photoshop】高クオリティでキレイなアーチ文字を作る3ステップ|楕円形ツール
この章では、このようなデザインを作ることができるようになります。



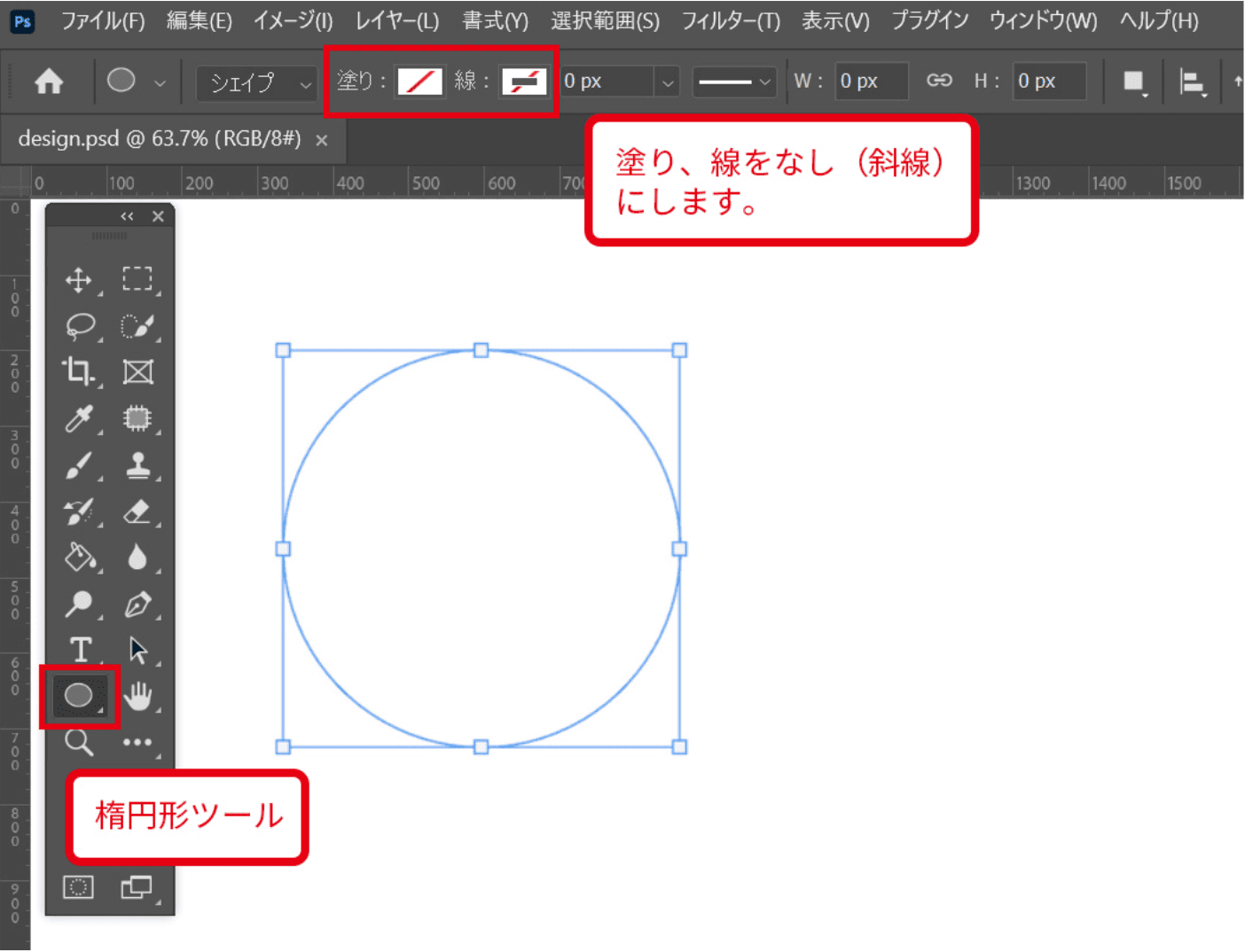
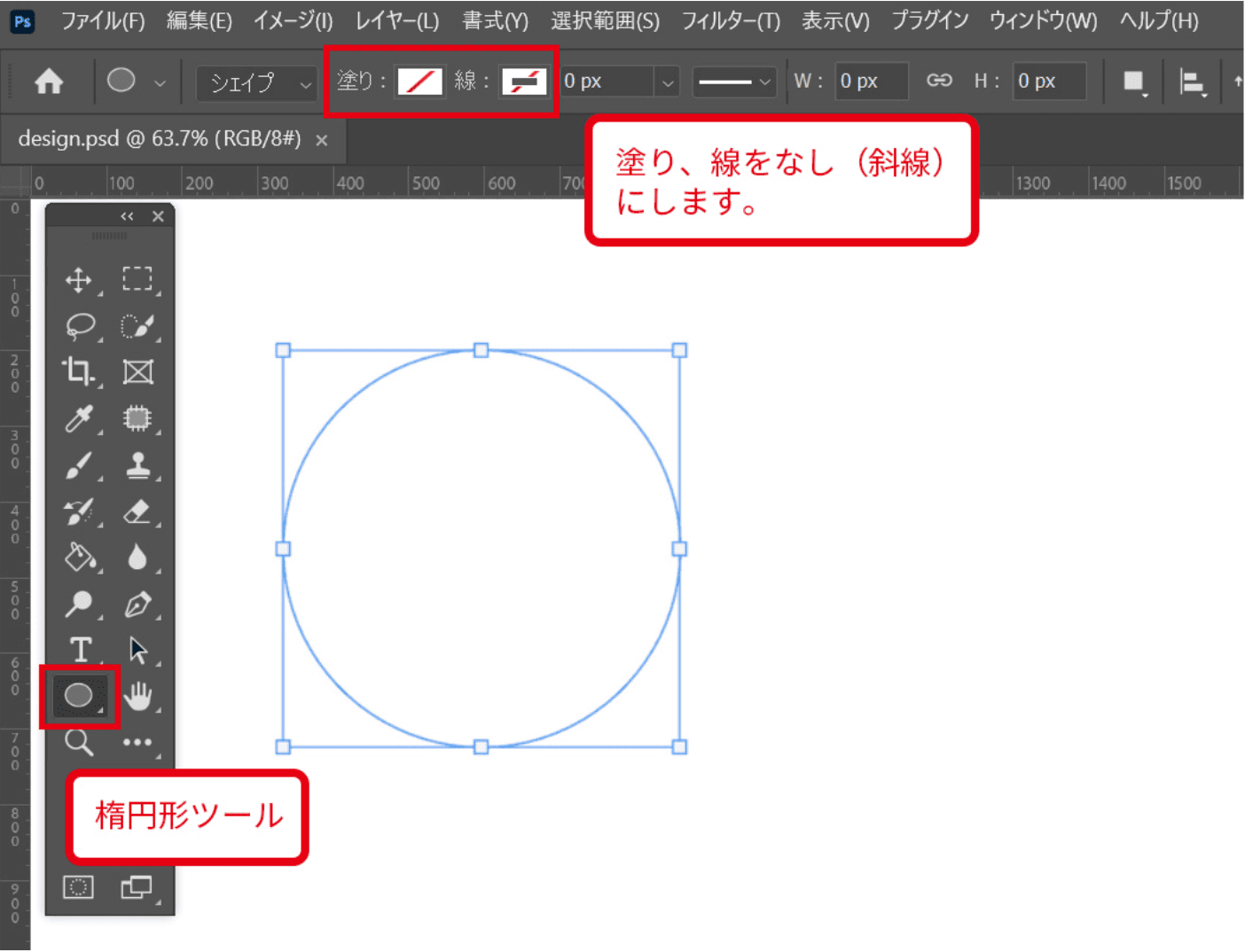
楕円形ツールで円を書く



楕円形ツールで円を書き、円の「塗り」と「線」をどちらも「なし(斜線)」にします。
【Point】「Shift」キーを押しながら「楕円形ツール」でドラッグ(左クリックを押し続けながら)すると、高さも幅も同じ綺麗な円を書くことができます。
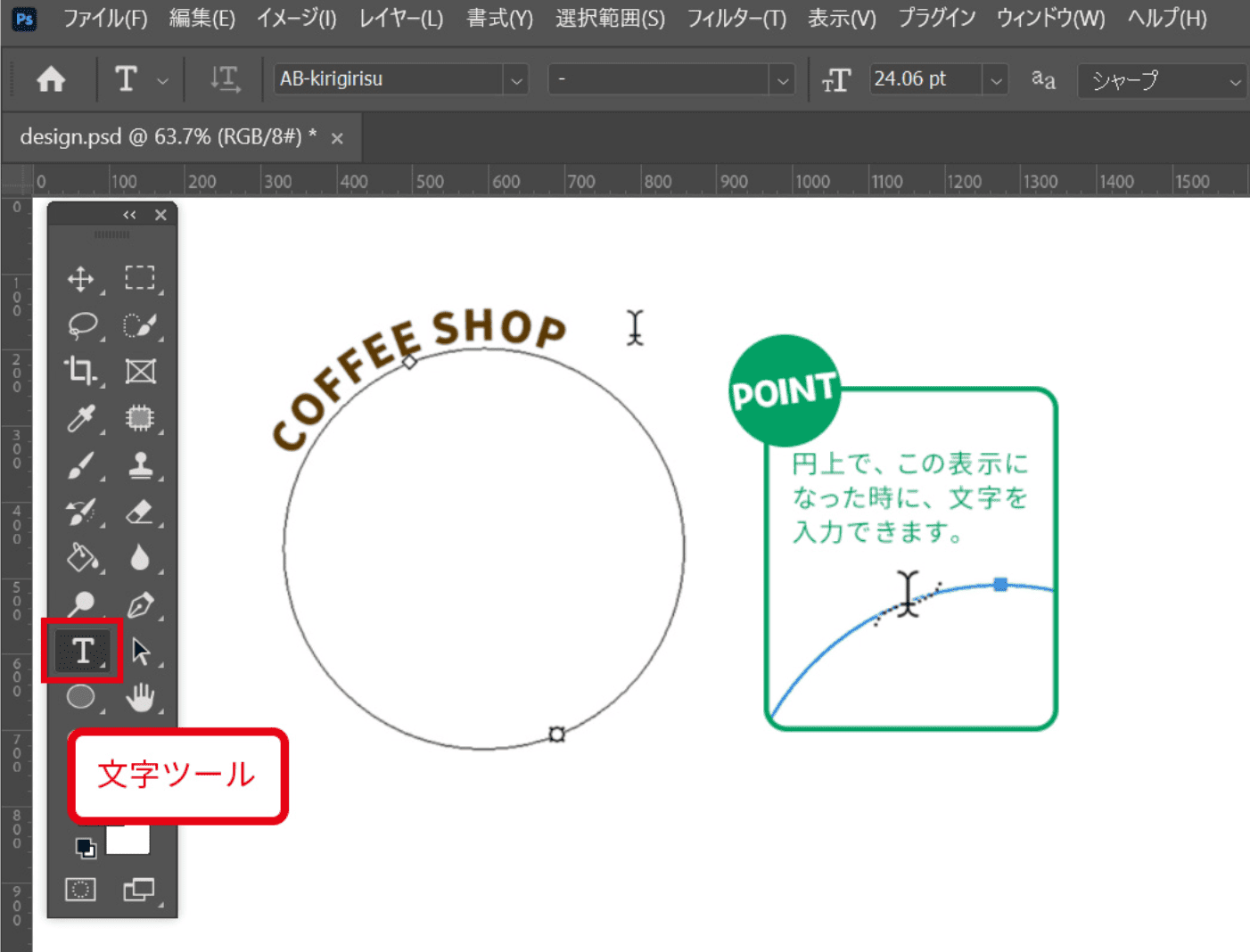
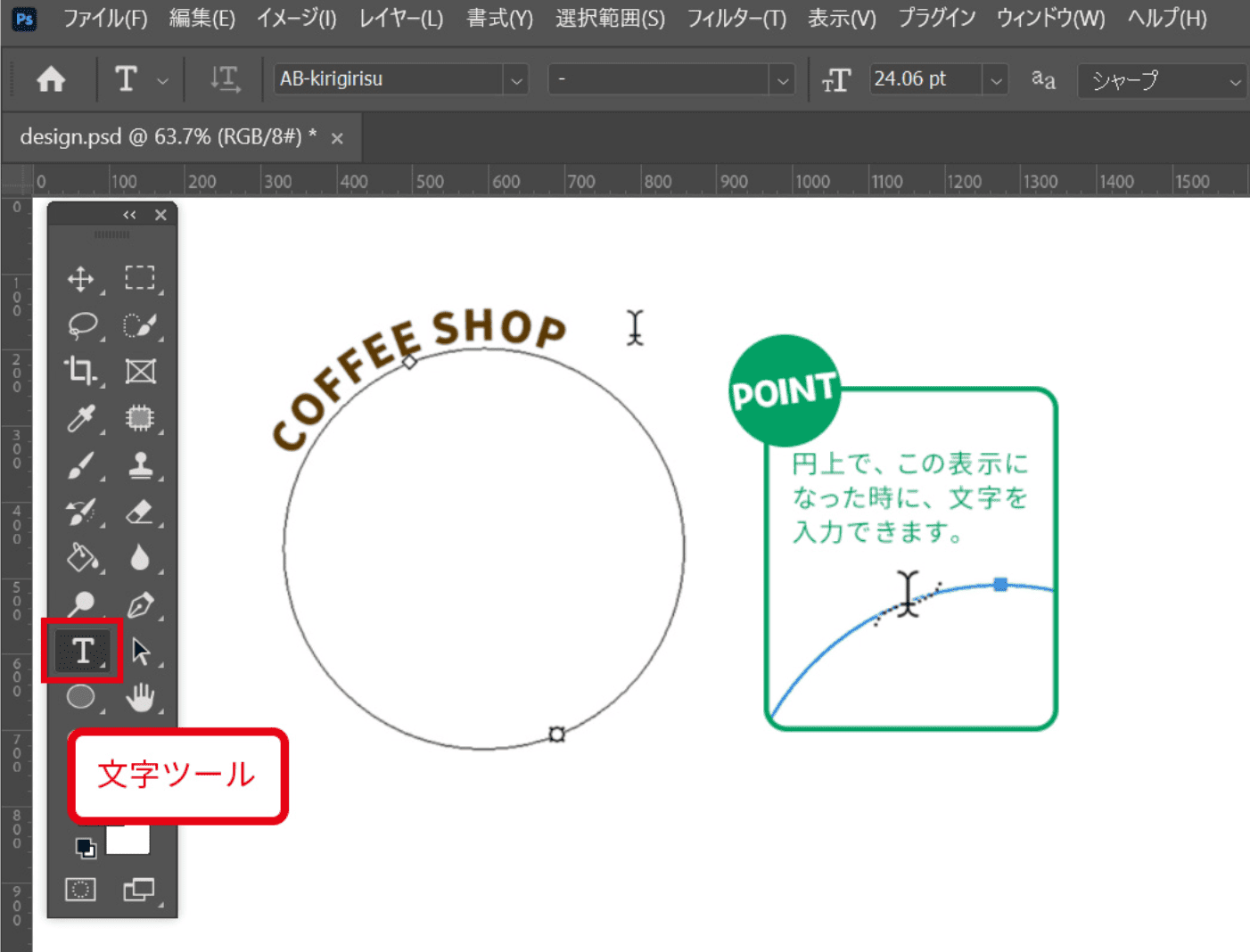
文字ツールで円上に文字を入力する



円を選択した状態で文字ツールにする。
円の線上でクリックして文字を入力し、フォントや文字サイズ、色を指定します。(後からも調整可能です。)
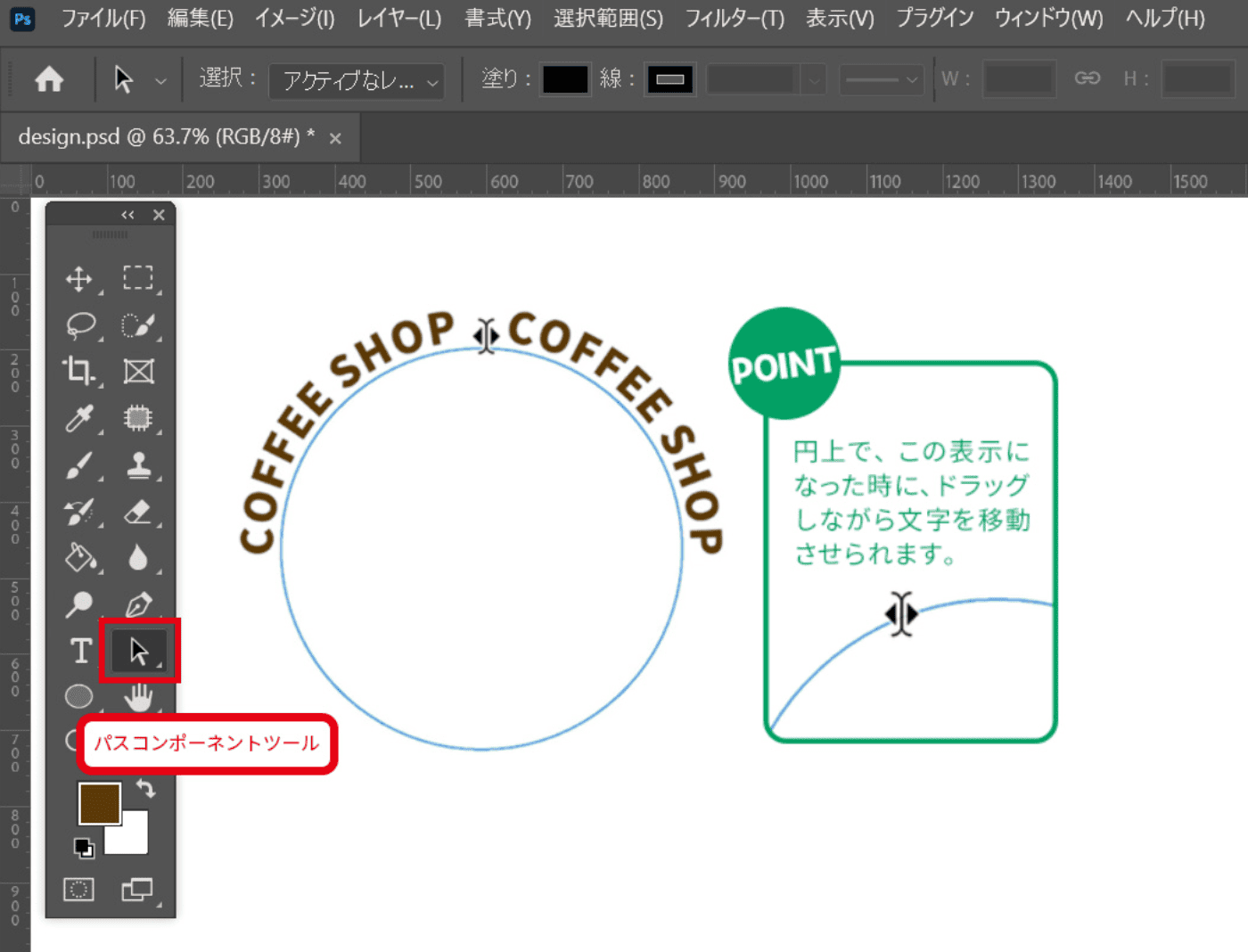
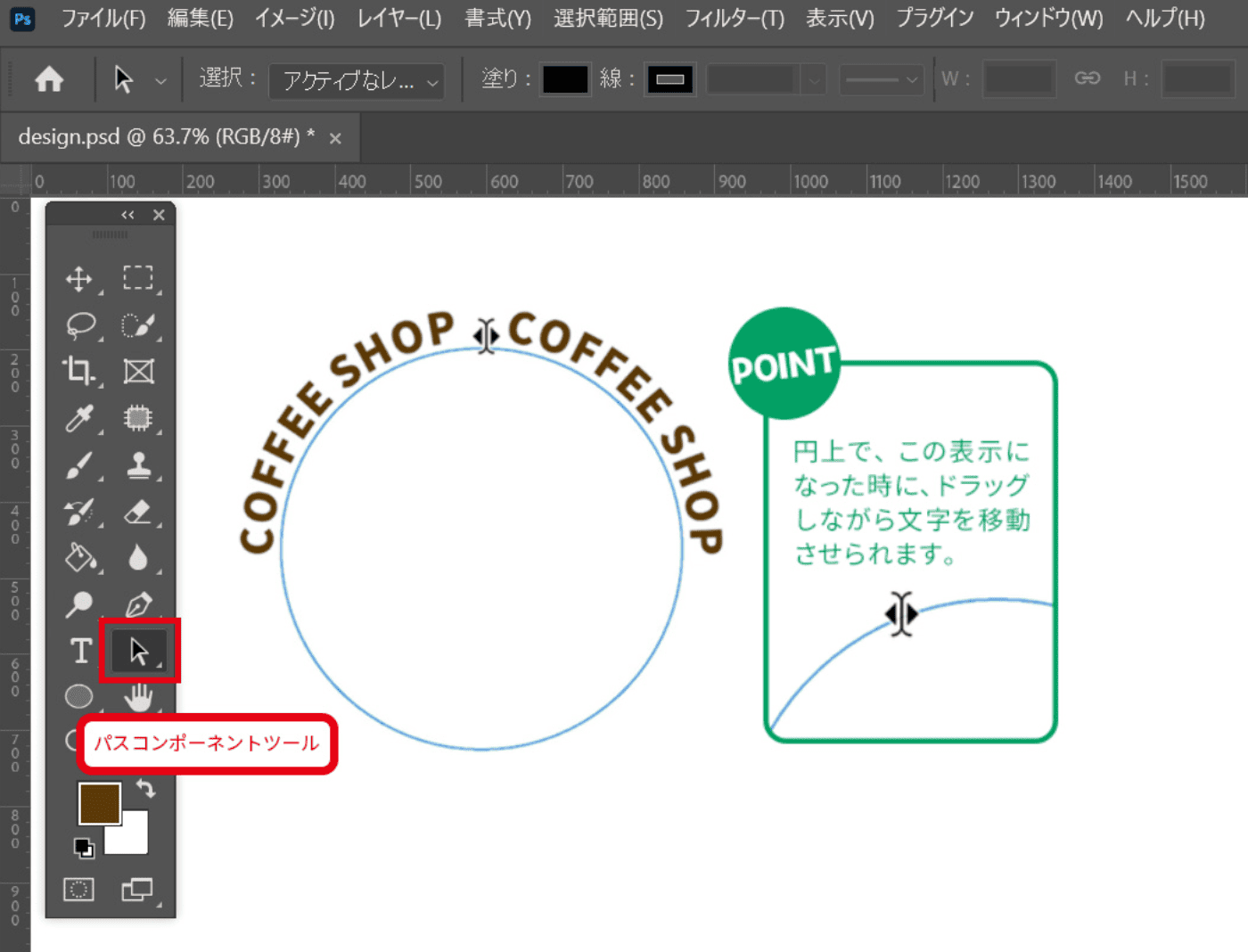
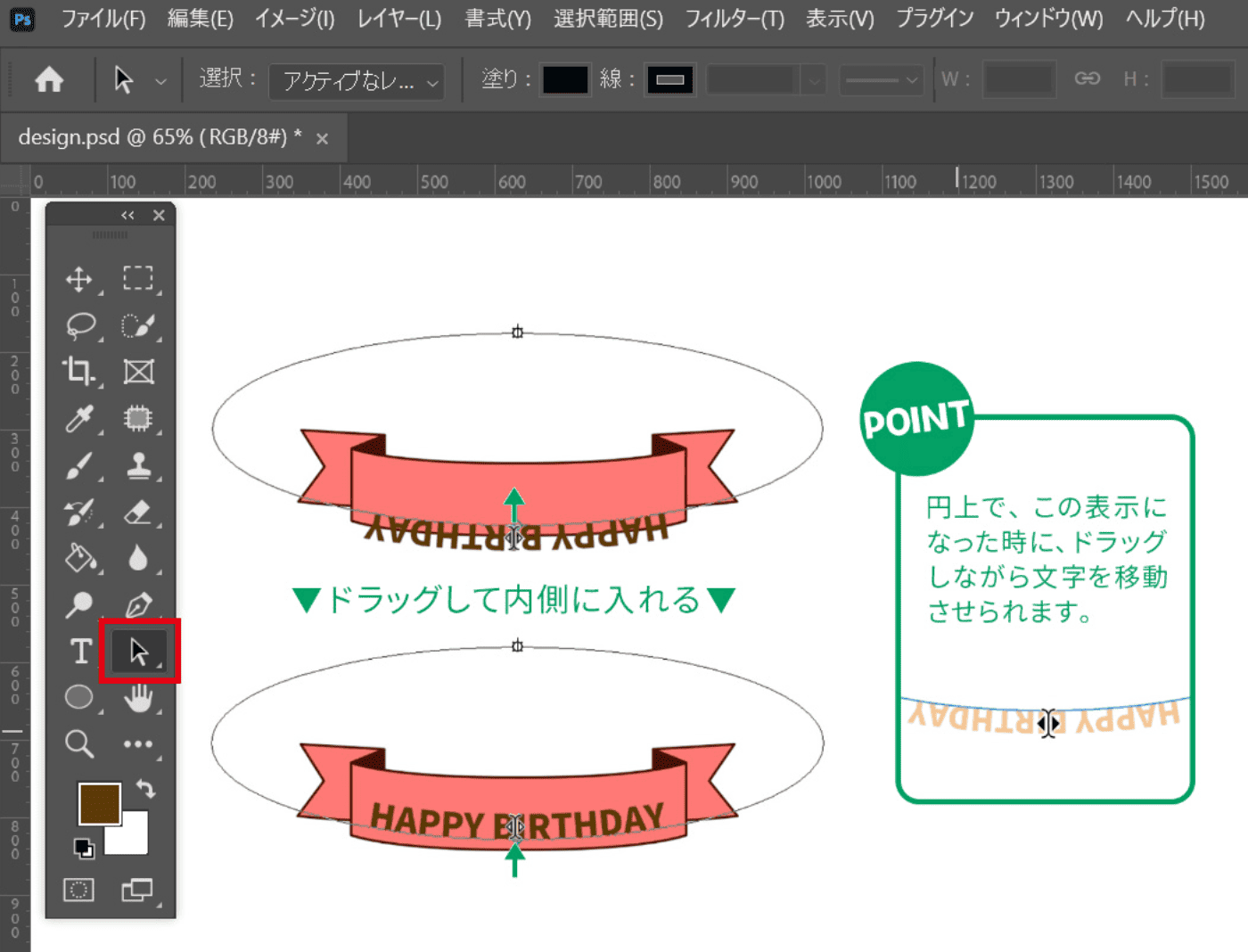
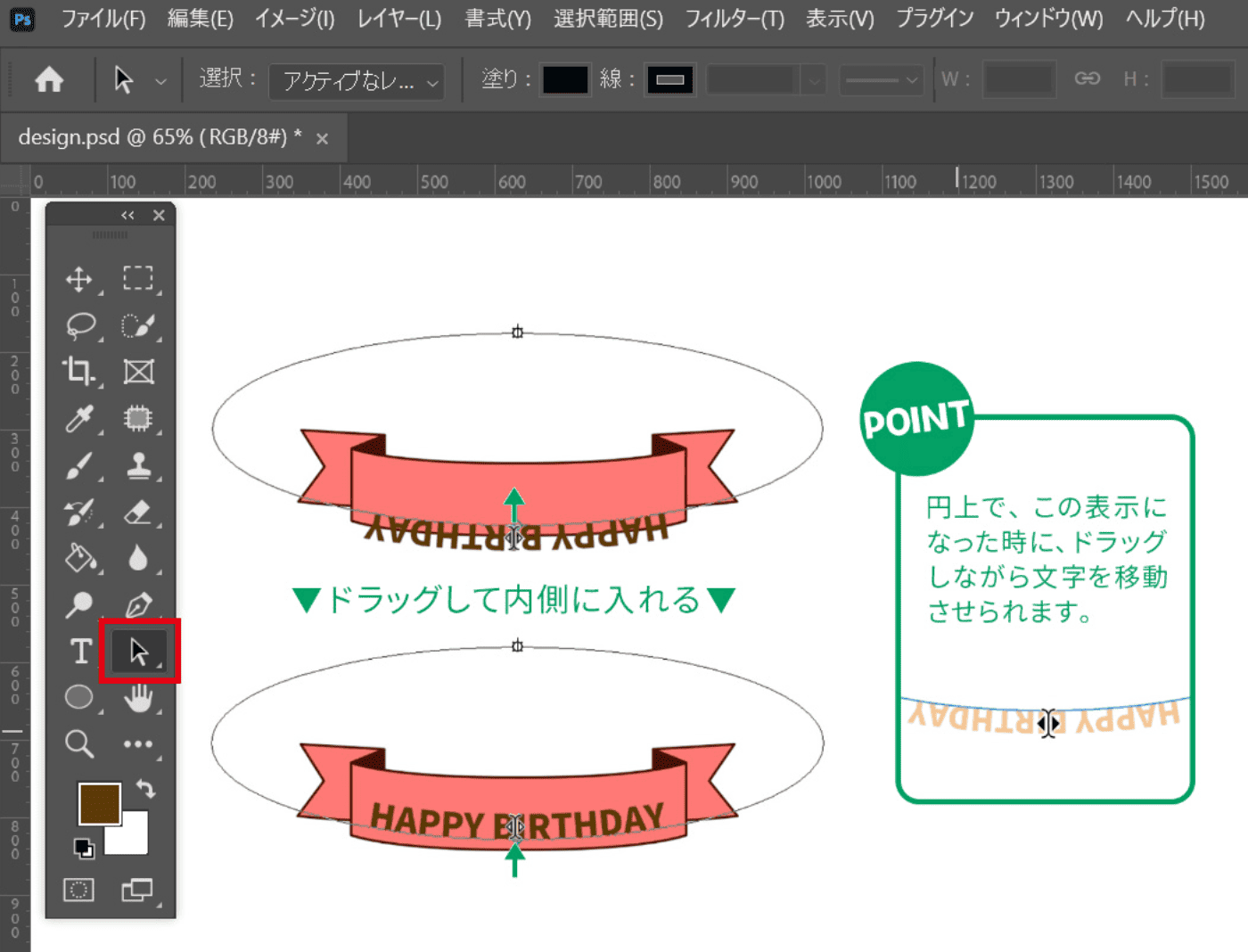
文字の位置調整をする



文字を選択した状態でパスコンポーネント選択ツールにする。
円上にカーソルを合わせ、ドラッグ(左クリックを押し続けながら)しながら任意の箇所に文字を移動させ調整します。
【Point】この時、文字の段落設定(左揃え・中央揃え・右揃え)によって動き方が変わるため調整のしやすい設定にしてみてください。
少しコツがいるため、色々と触って調整してみましょう。
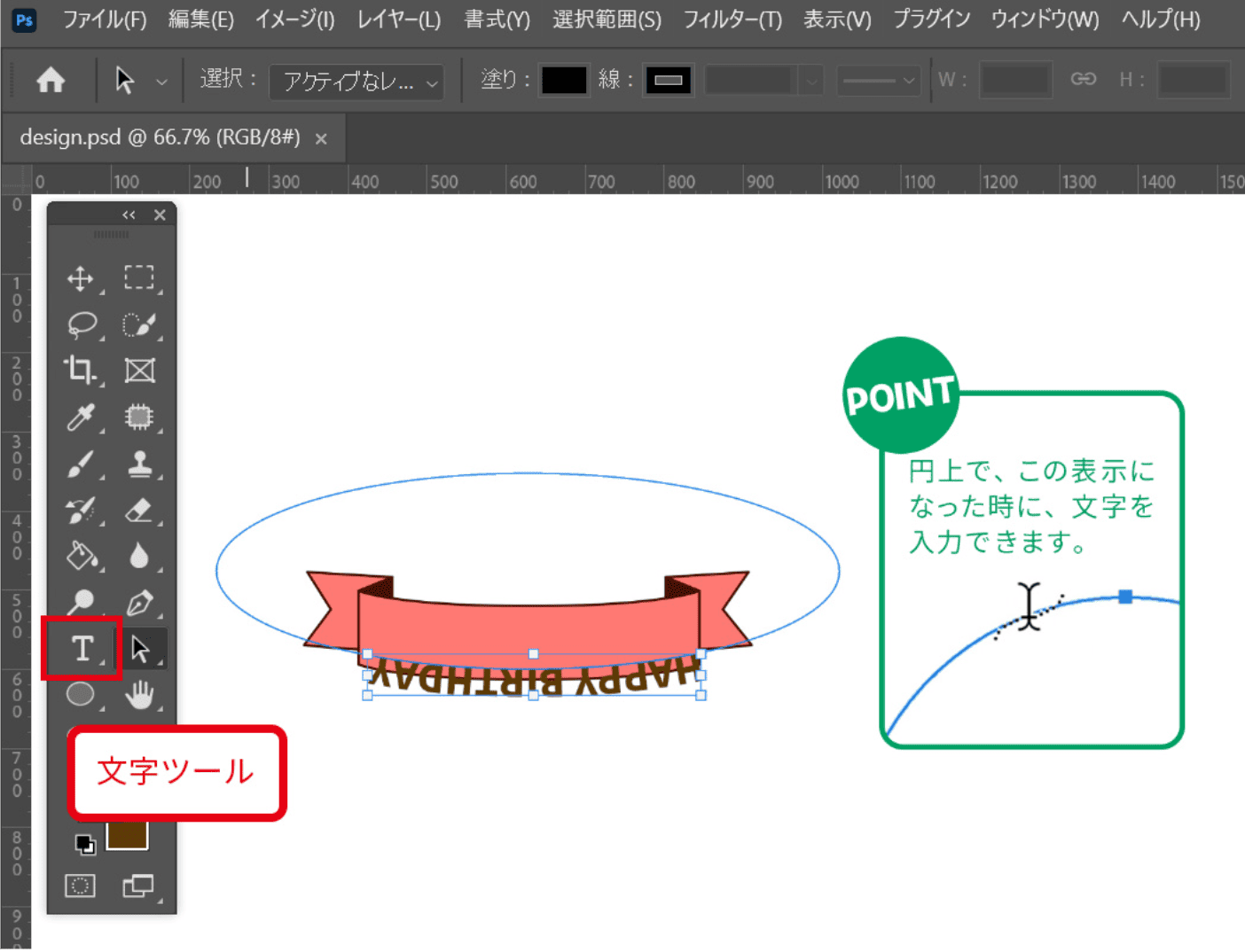
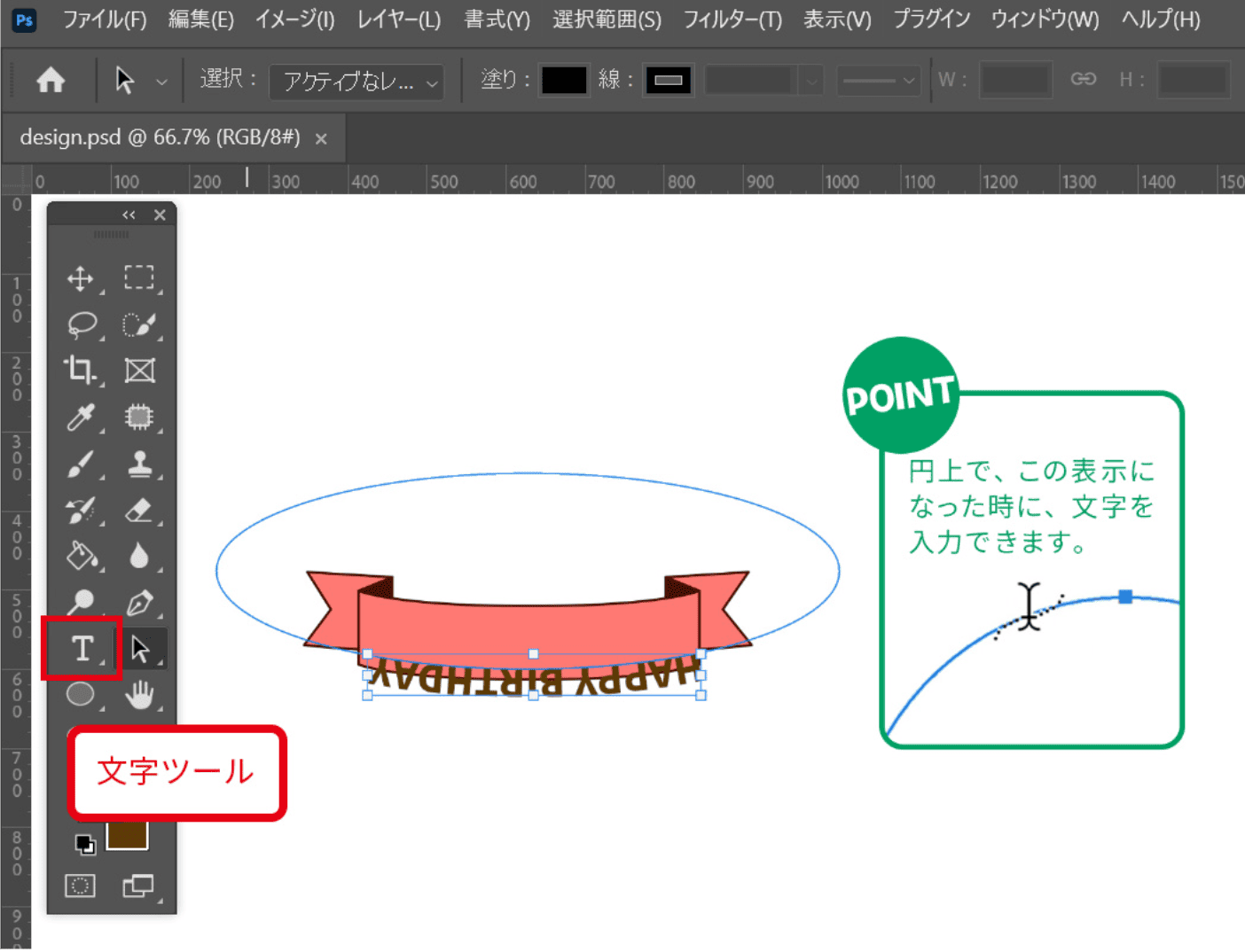
続いて、こちらのような、下向きのアーチを作る手順もお伝えします。

先ほどご紹介した手順を参考に解説します。
①楕円形ツールでリボン素材に沿った円を書き、「塗り」と「線」を「なし(斜線)」にします。


②文字ツールで円上に文字を入力します。


③パスコンポーネント選択ツールで、円の内側へドラッグしその他の調整をします。


【Photoshop】高クオリティで任意の形のアーチ文字を作る3ステップ|ペンツール
この章では、このようなデザインを作ることができるようになります。


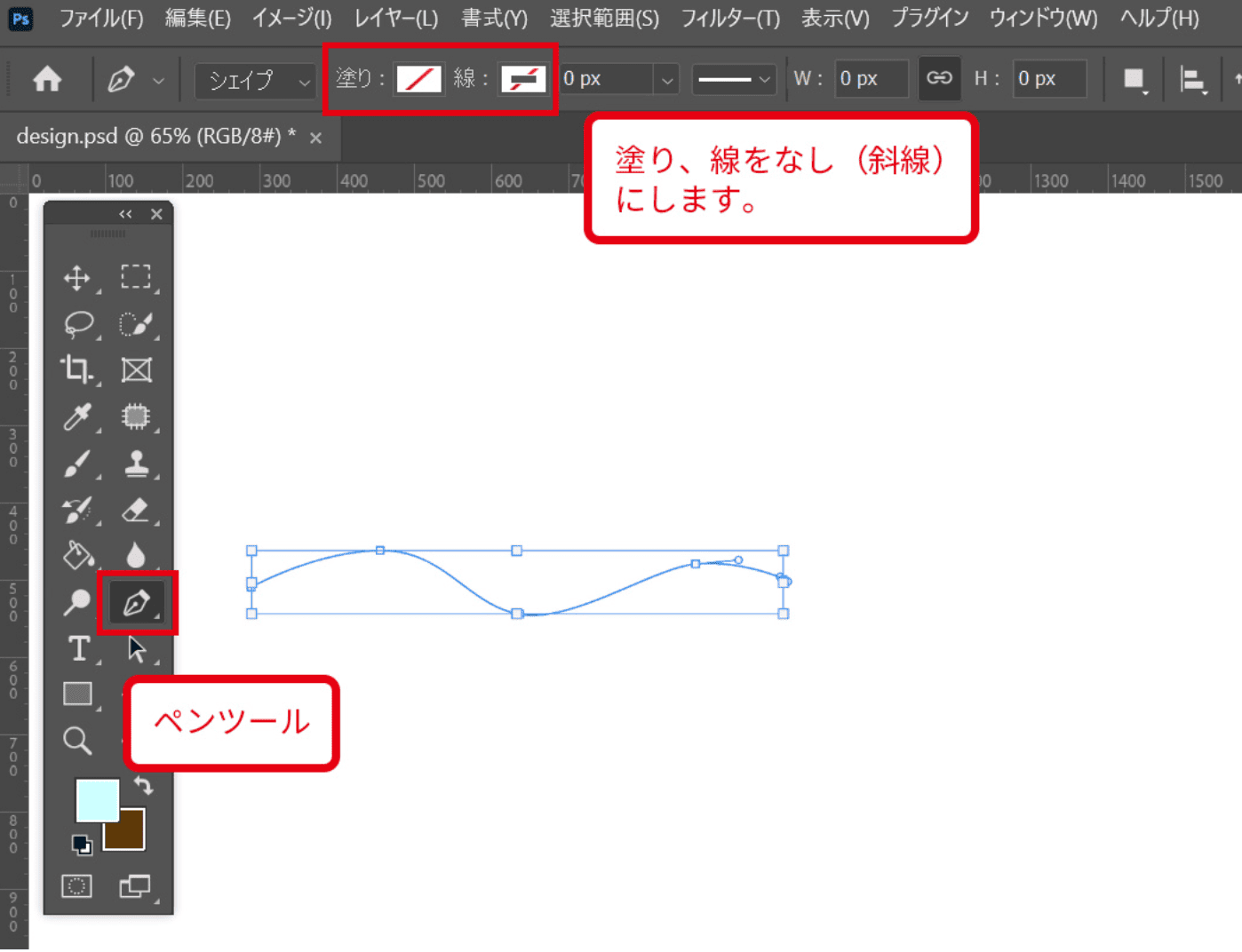
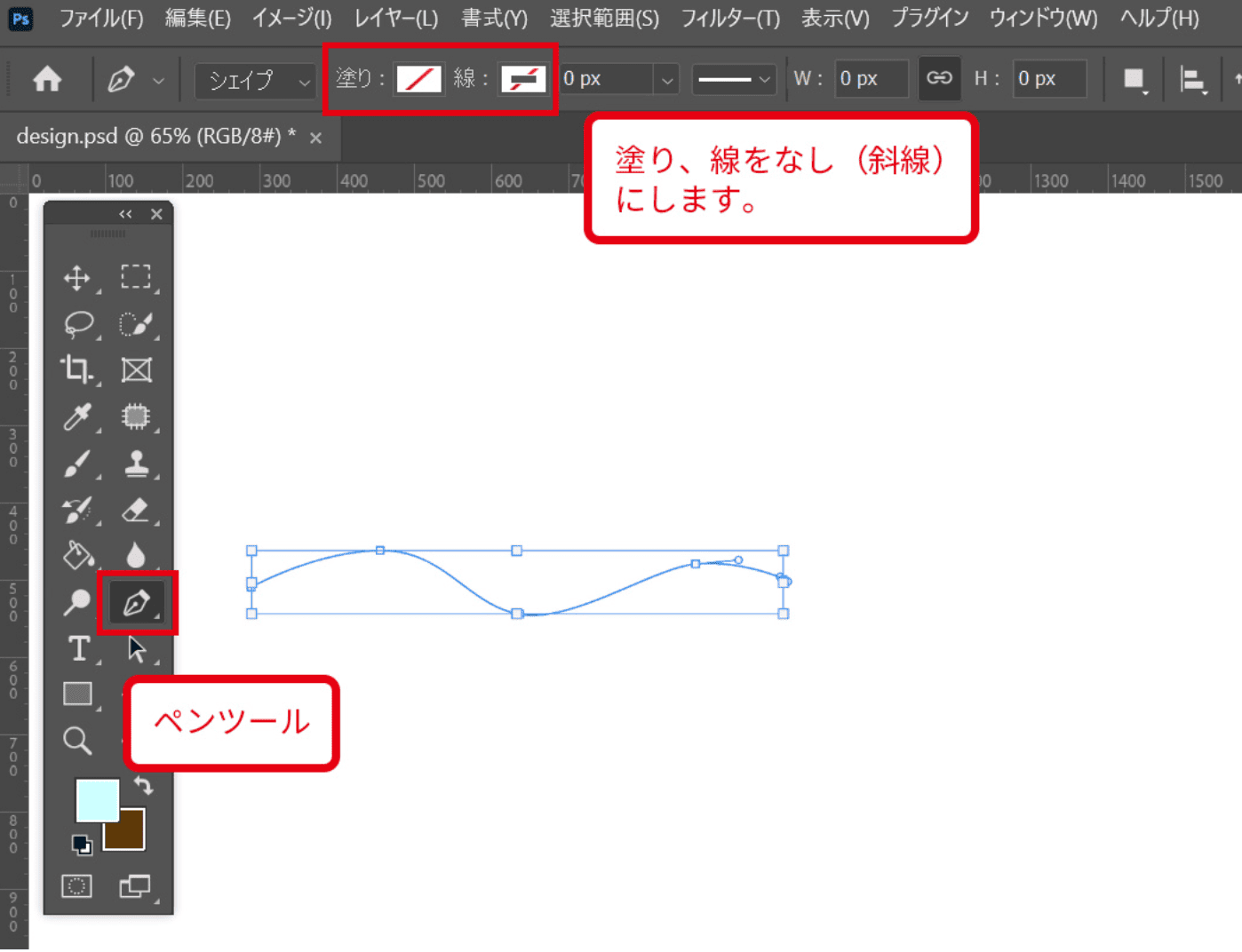
ペンツールで任意の形を書く



ペンツールで文字を置きたい形を書き、円の「塗り」と「線」をどちらも「なし(斜線)」にします。
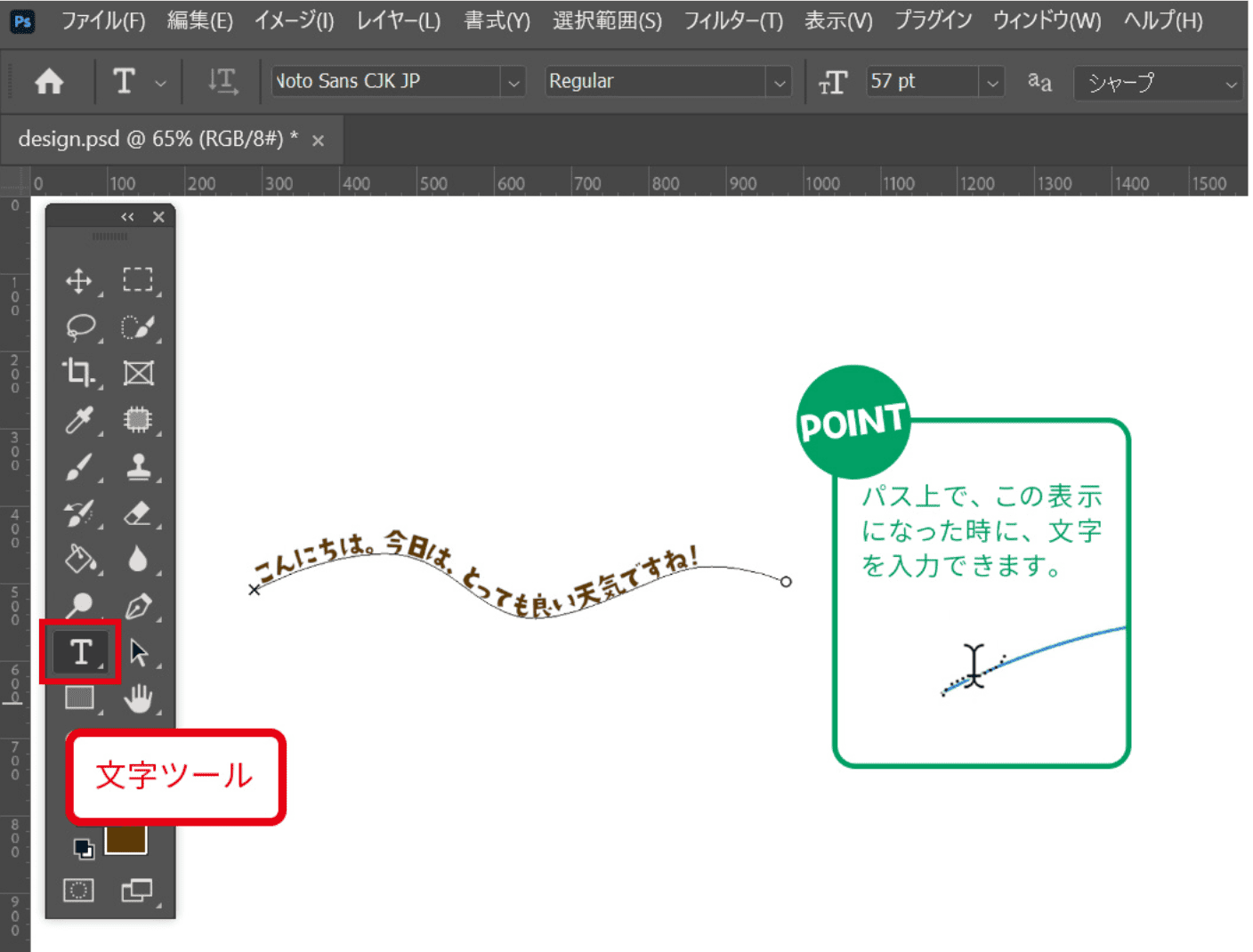
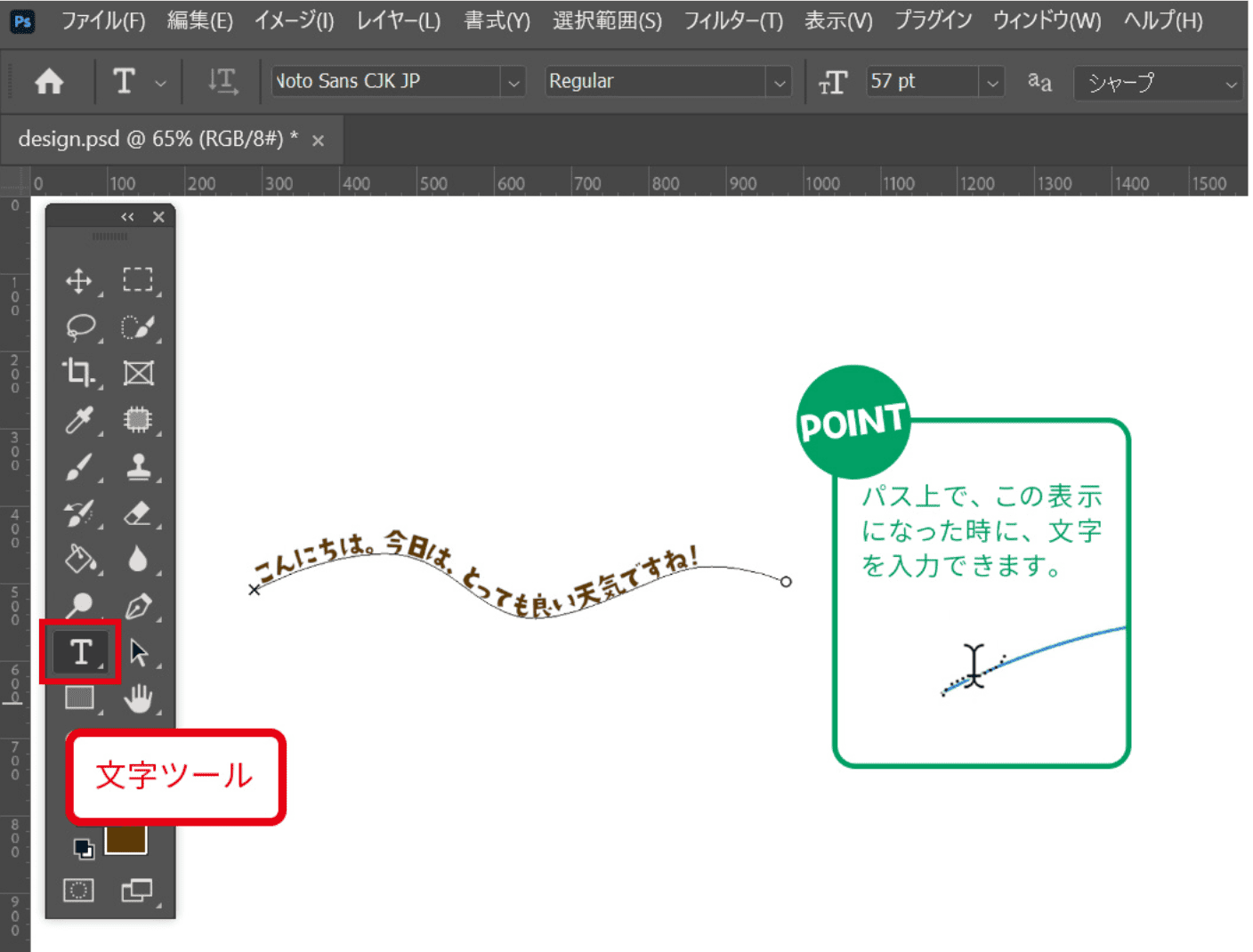
ペンツールで描いた線上に文字を入力する



先ほど書いた線を選択した状態で文字ツールにする。
線上でクリックして文字を入力し、フォントや文字サイズ、色を指定します。(後からも調整可能です。)
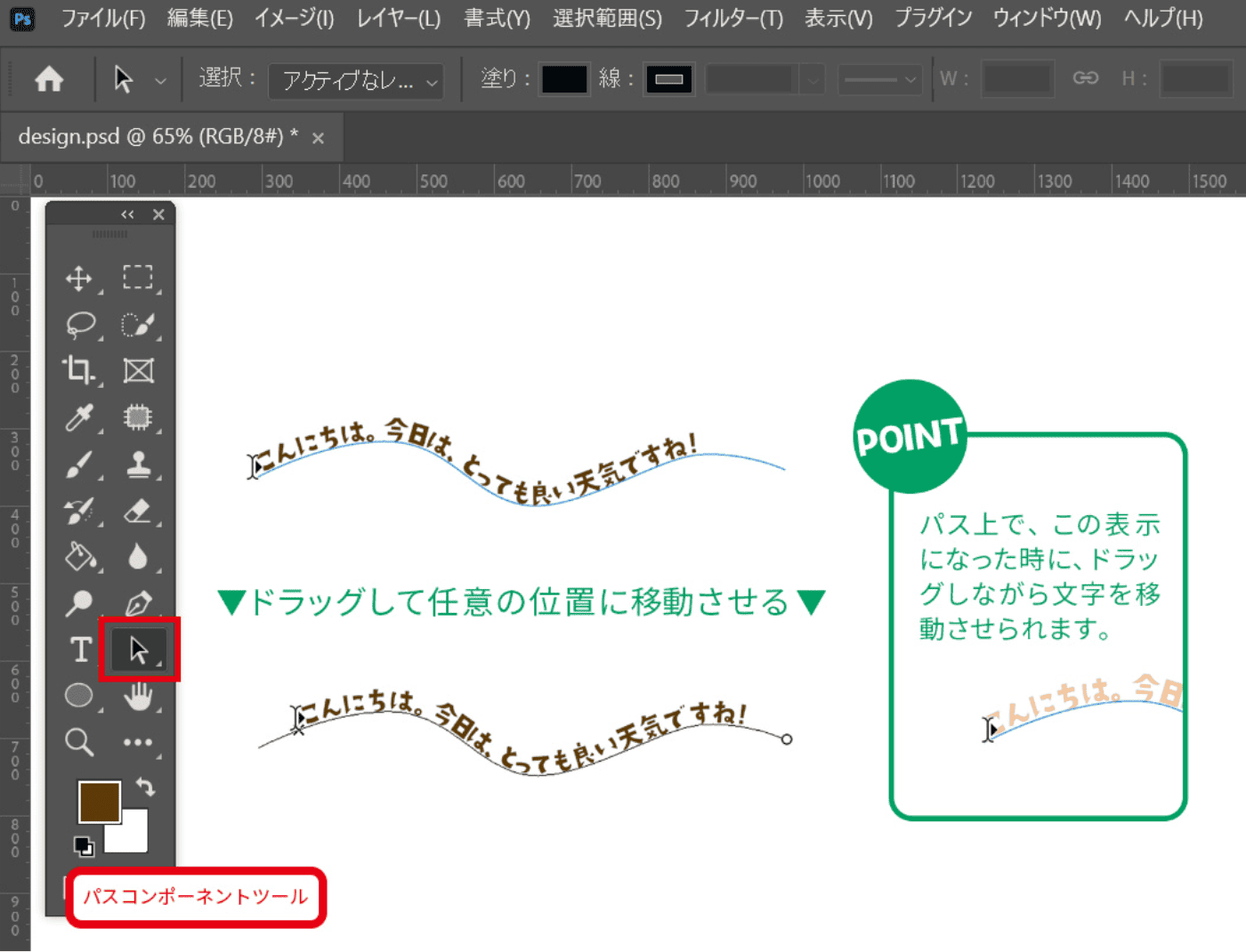
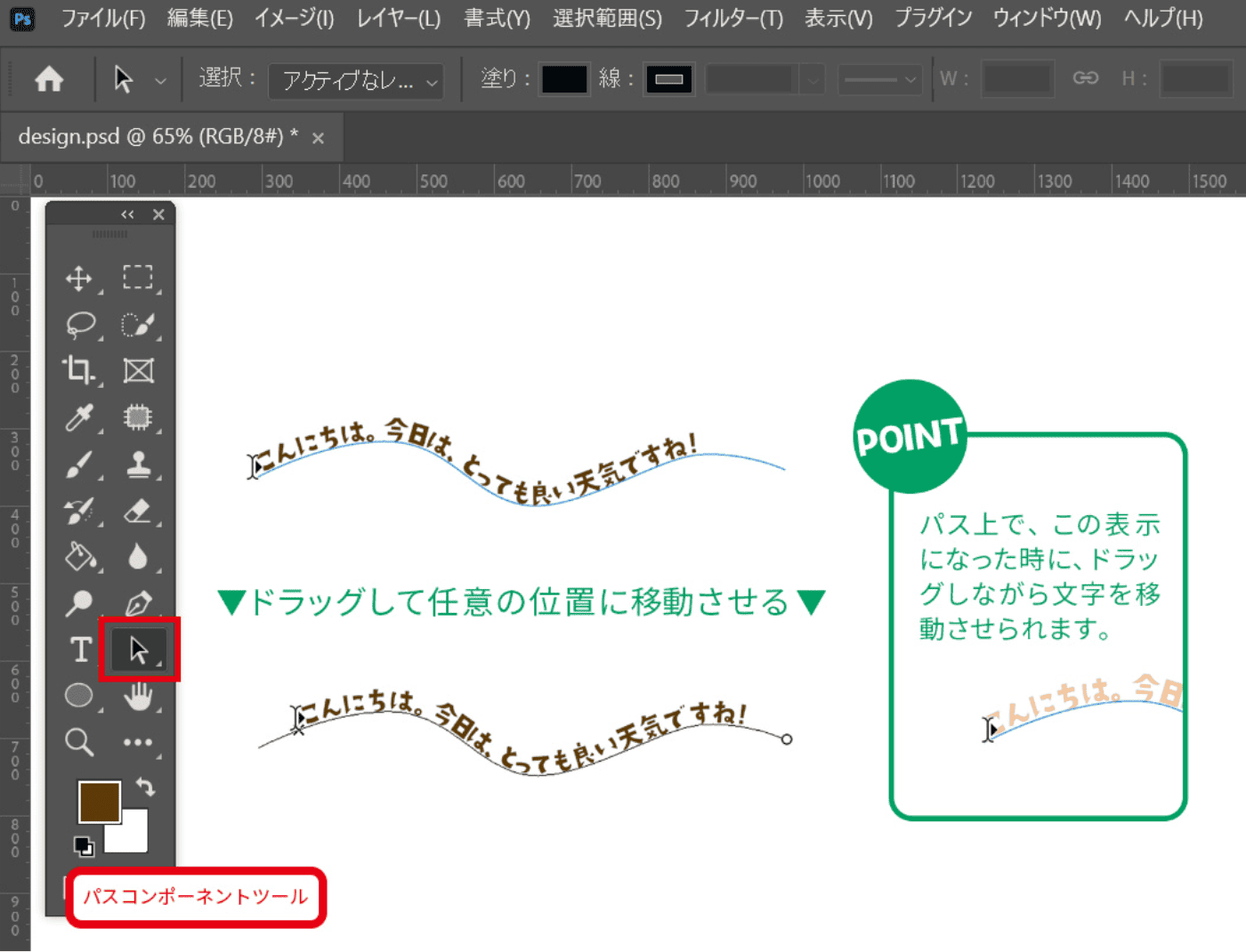
文字の位置調整をする



文字を選択した状態でパスコンポーネント選択ツールにする。
線上にカーソルを合わせ、ドラッグ(左クリックを押し続けながら)しながら任意の箇所に文字を移動させ調整します。
【Point】この時、段落設定(左揃え・中央揃え・右揃え)によって動き方が変わるため調整のしやすい設定にしてみてください。
少しコツがいるため、色々と触って調整してみましょう。
【Photoshop】少ない工程で簡単にアーチ文字を作る3ステップ|ワープテキスト
この章では、このようなデザインを作ることができるようになります。


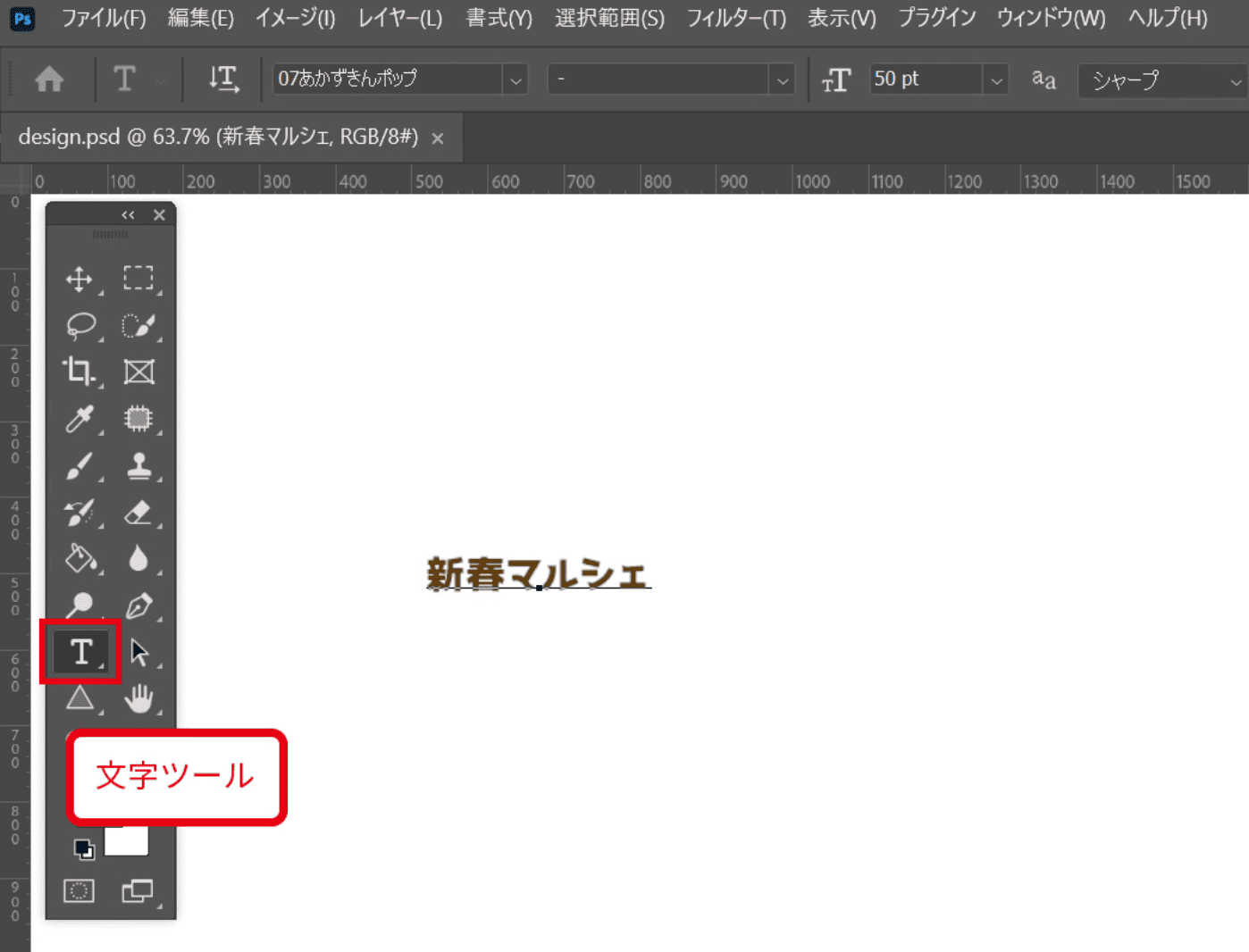
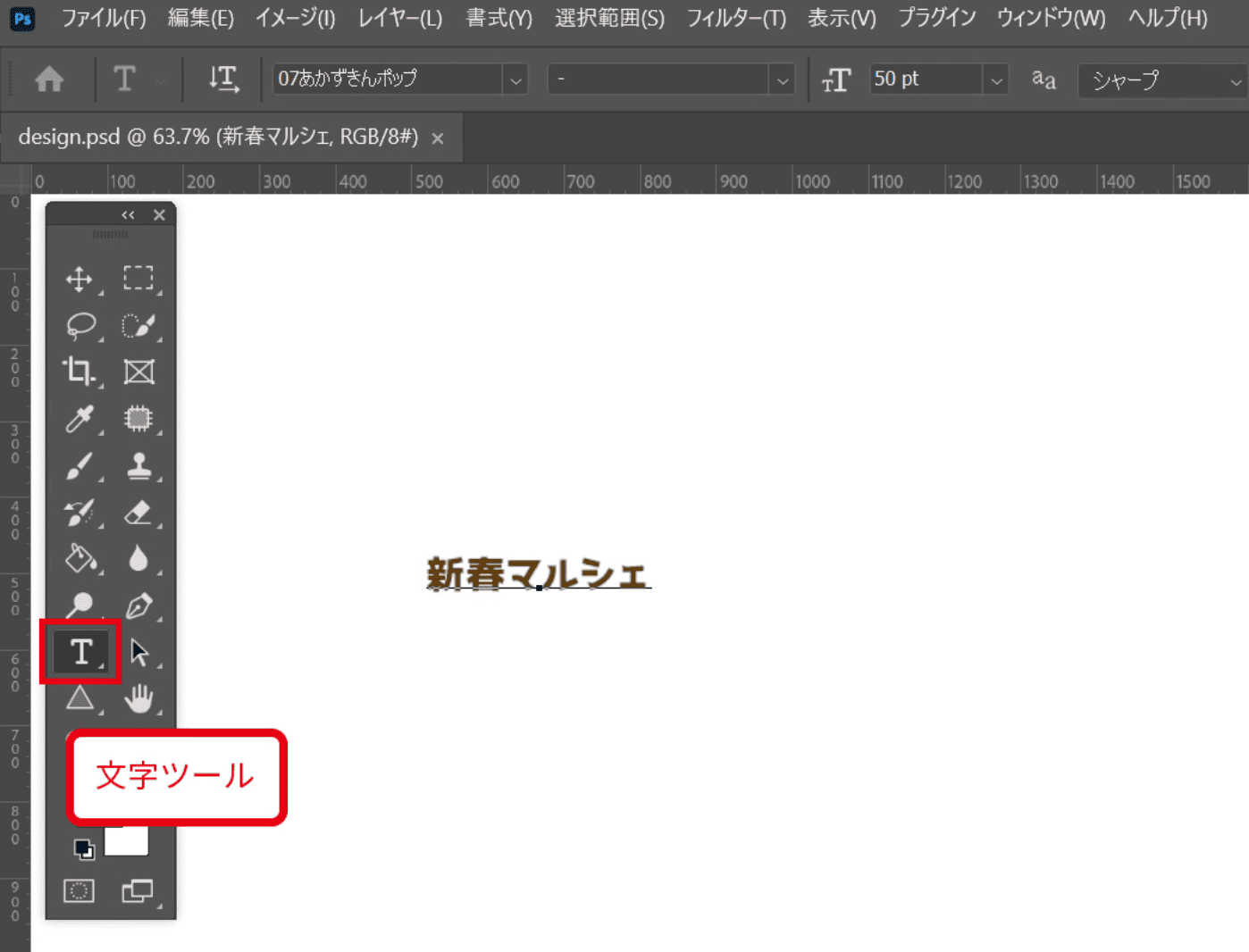
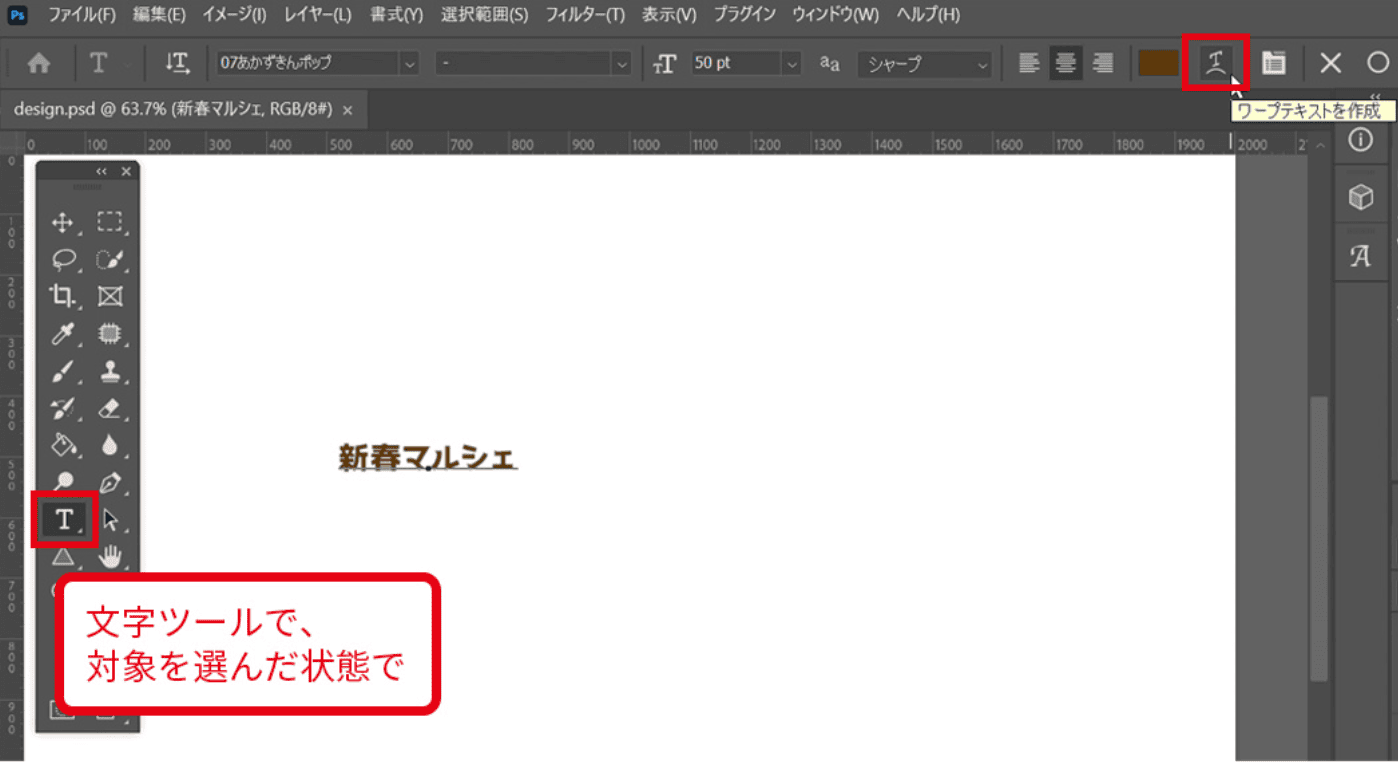
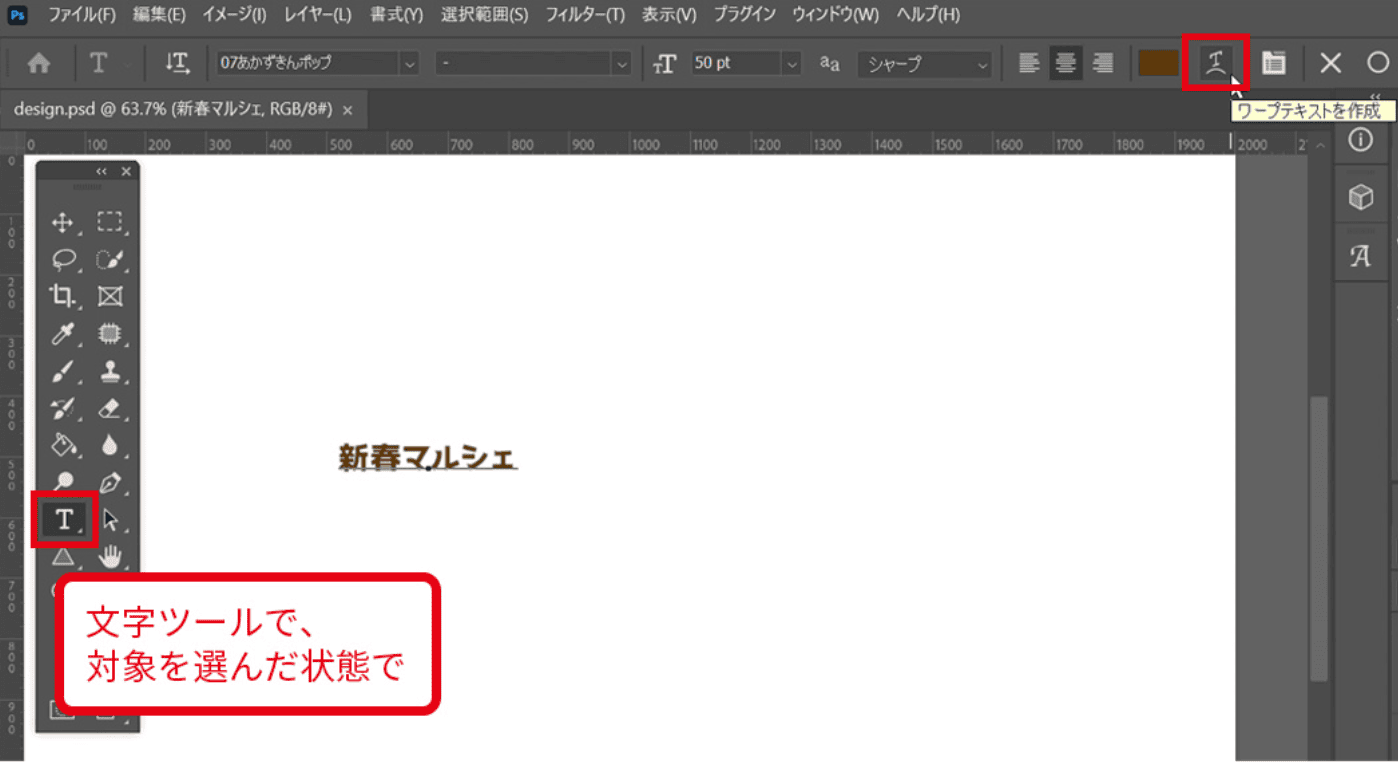
文字ツールで文字を入力



文字ツールでアーチさせたい文字を入力し、フォントや文字サイズ、色を指定します。(後からも調整可能です。)
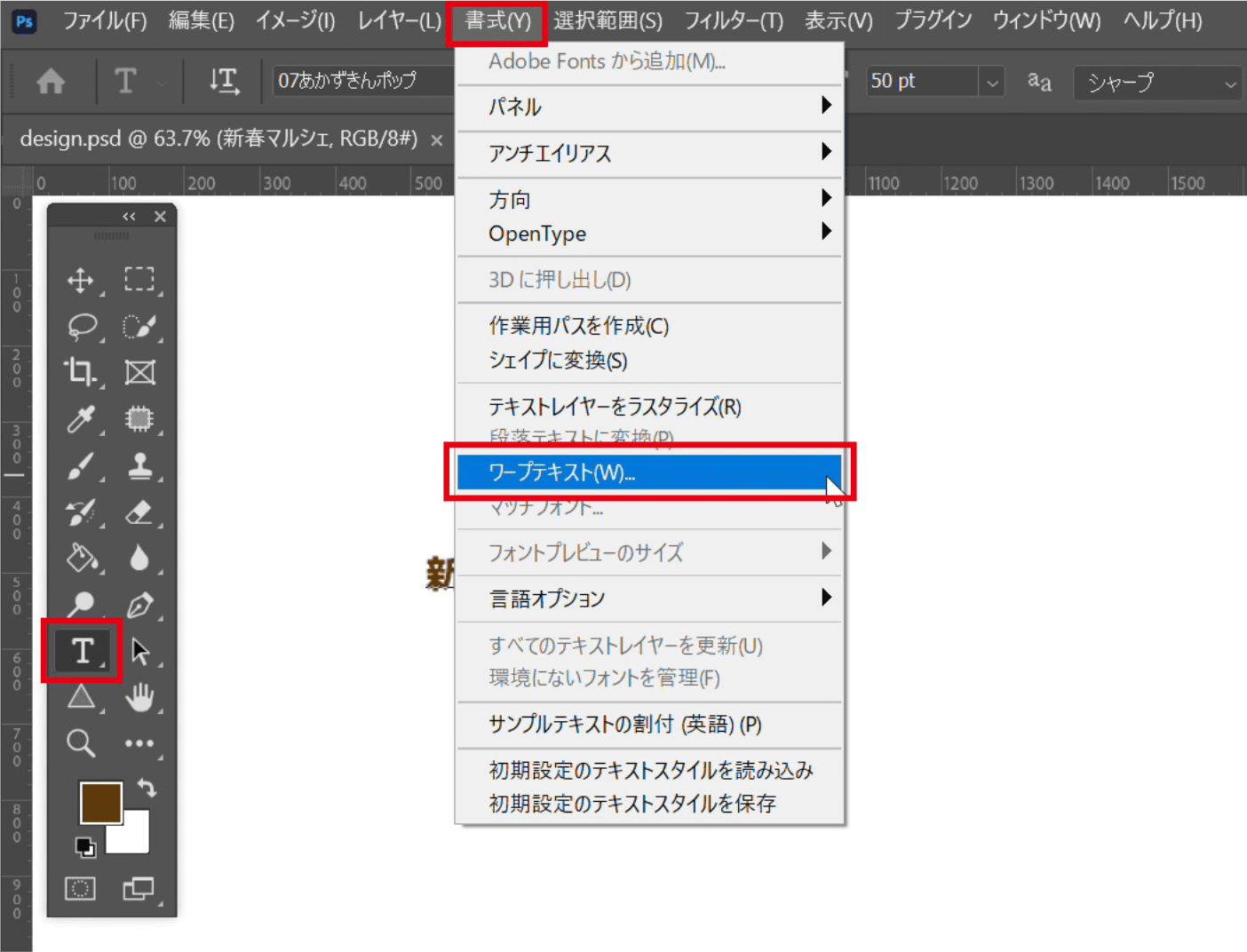
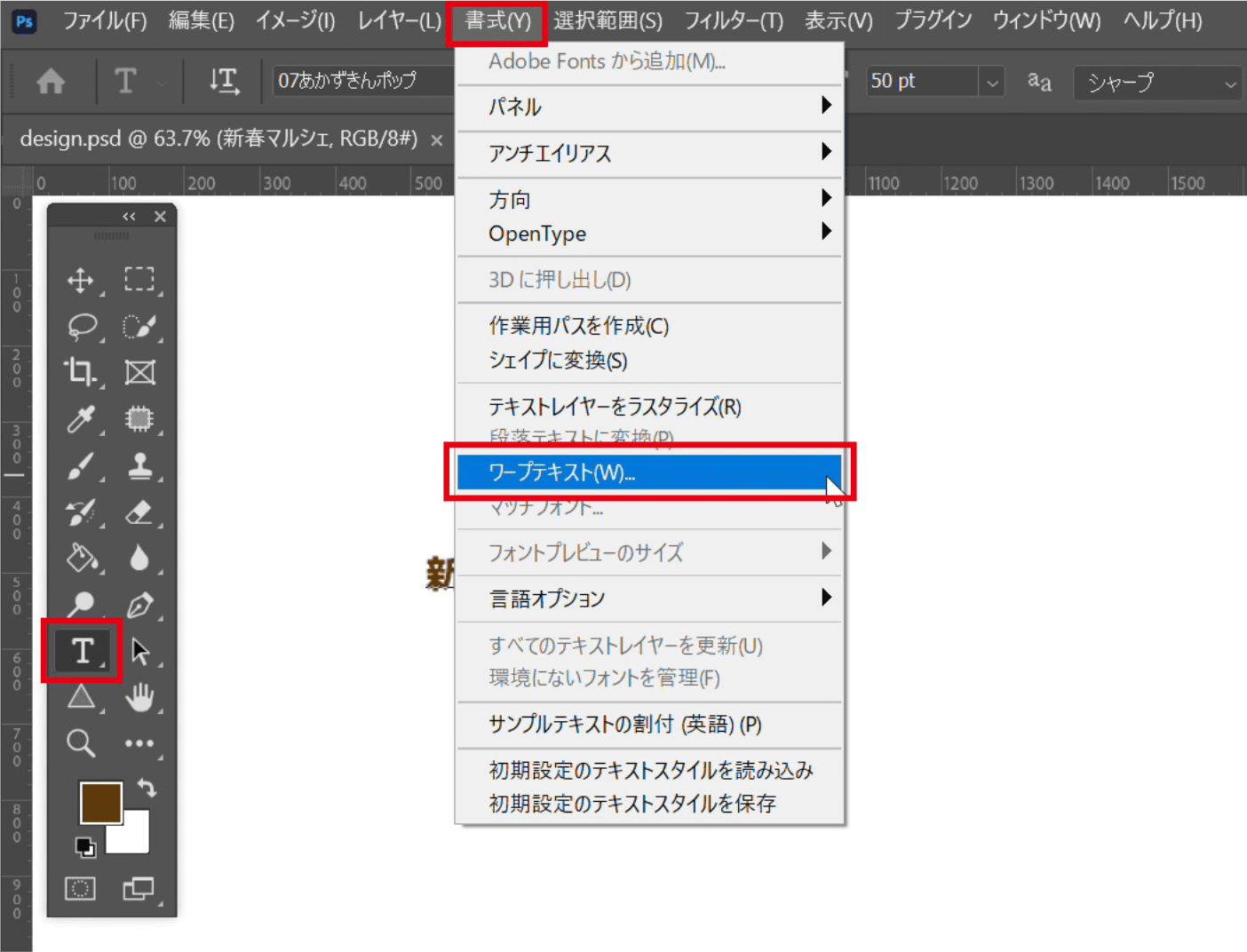
「書式」→「ワープテキスト」を選択



文字を選択した状態で、「書式」→「ワープテキスト」を選択する。
※もしくは、文字ツールのままで上部の「ワープテキストを作成」を選択。(以下画像、参照)


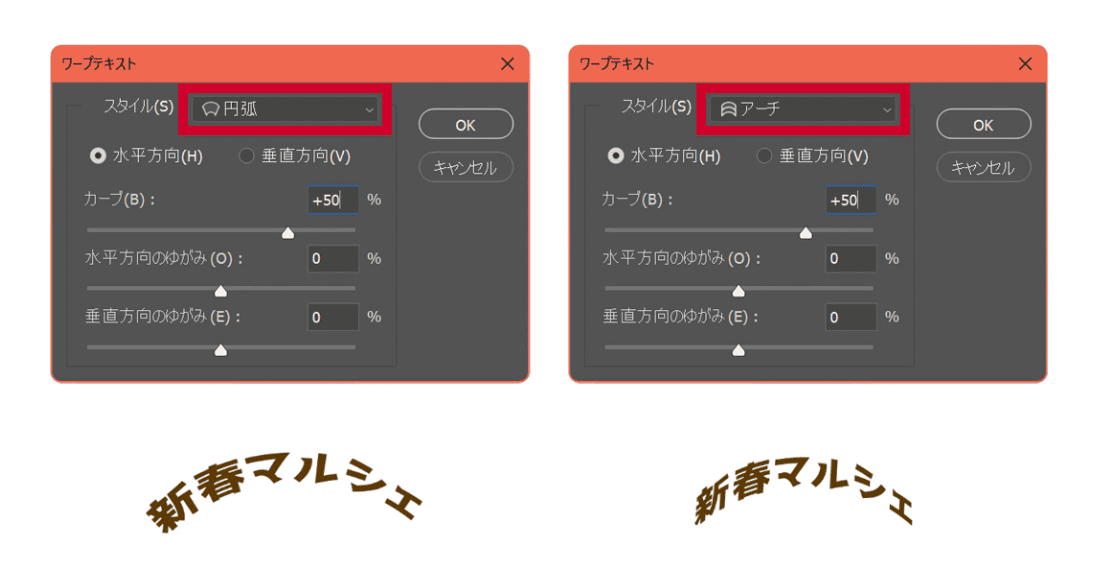
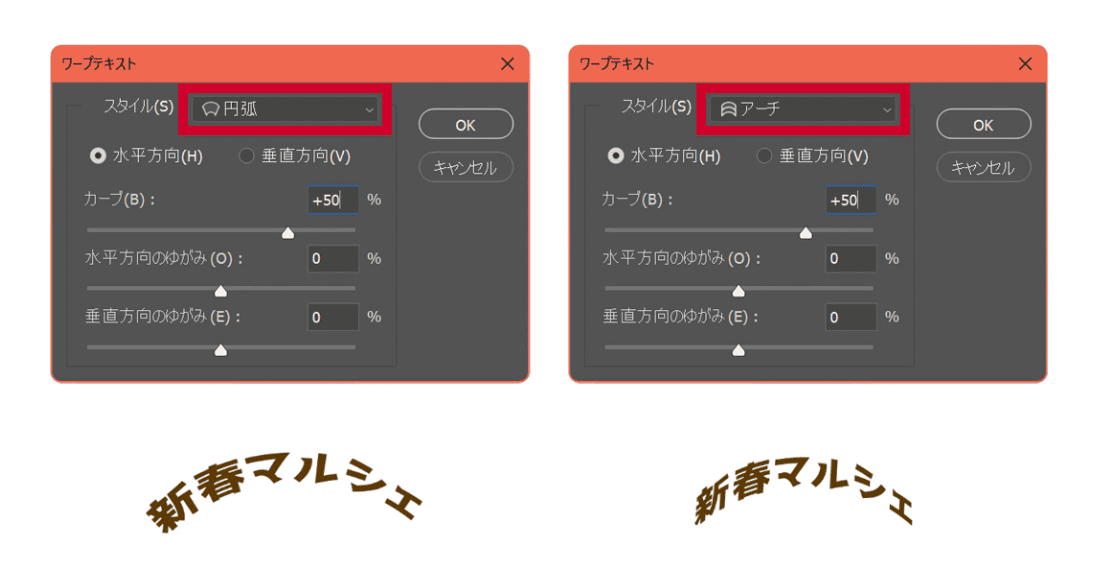
スタイル>「円弧」 を選択し、カーブやゆがみを調整


【Point】ワープテキストの、スタイル>「アーチ」を選択すると少し違ったカーブを表現できるので、試してみてください。(以下画像は、円弧とアーチの比較です。)


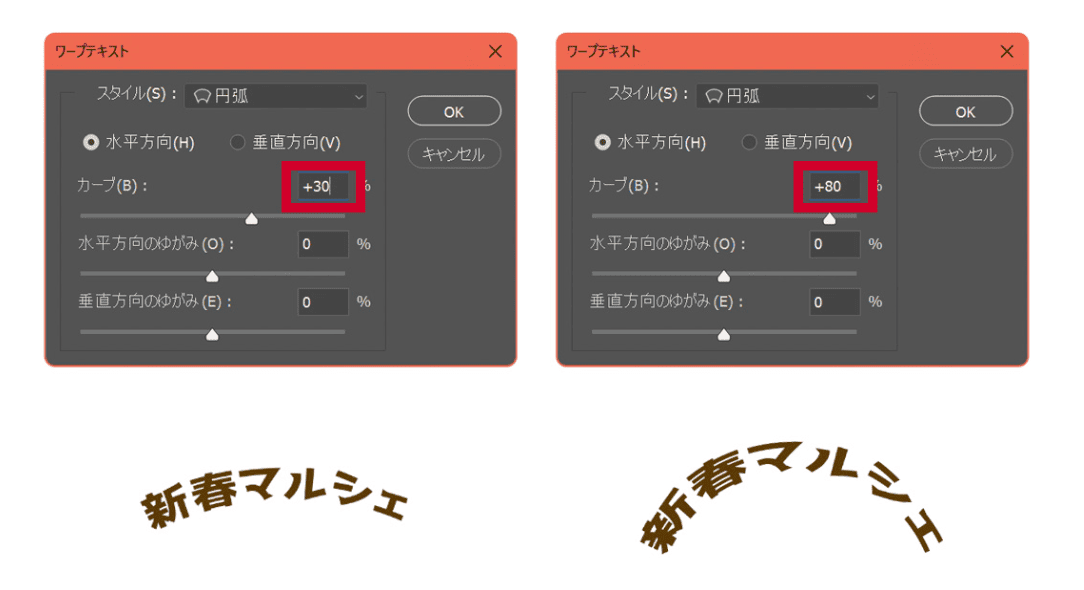
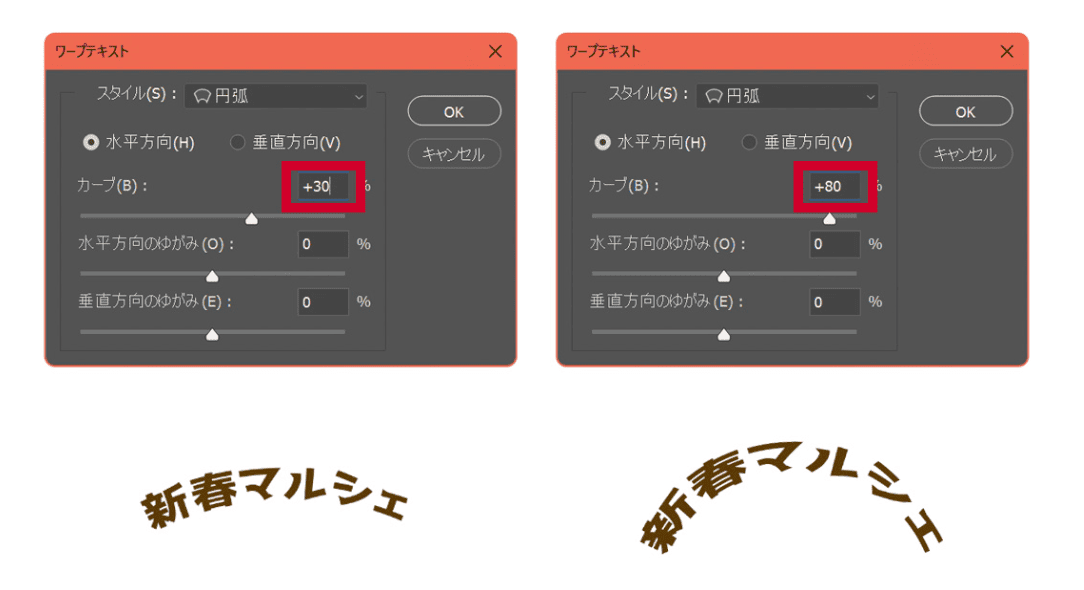
【Point】ワープテキストで作ると少ない工程でアーチ文字を作ることができますが、文字が潰れてしまうため、カーブを掛け過ぎないよう注意が必要です。(以下画像は、カーブの書け具合によっては文字が潰れてしまう例です。)


さいごに
「楕円形ツール」や「ペンツール」で線(パス)上に文字を置く方法と、「ワープテキスト」で文字を変形させる手順をお伝えしました。
より、短時間で手軽にできる方法は「ワープテキスト」です。
ただし、ワープテキストで作るとどうしても文字がつぶれてしまうため、よりクオリティが高く自由にデザインできるのは、「楕円形ツール」や「ペンツール」で線(パス)上に文字を置く方法です。
「ワープテキスト」は「楕円形ツール」や「ペンツール」で作るアーチ文字よりもクオリティが下がるため、現役デザイナーである筆者は「楕円形ツール」や「ペンツール」を使用してデザインをすることが多いです。
作りたいデザインに合わせて、使い分けることでよりクオリティの高いデザインを作ることができます!
色々と試しながら、たくさんのデザインを作ってくださいね。
