「独学で勉強してWEBデザイナーになれるの?」
「独学でWEBデザインを勉強したいんだけど何をどこまで勉強すればいいか分からない」
「WEBデザインを独学で学ぶのにおすすめの教材は?」
WEBデザインを独学で学ぼうと考えている方の中でこのような悩みや疑問を抱えている方はいませんか?
そもそも、独学でWEBデザイナーになることは、あまりおすすめではありません。
とはいえ、独学でWEBデザイナーになることは決して不可能なことではありません。
読み終わる頃には、自分が独学でWEBデザインを学ぶのに向いているのか分かるとともに、独学の進め方についてより具体的にイメージできるようになっているでしょう。
WEBデザイナーになることに興味があり、独学で学ぼうか悩んでいる人、あるいはどうやって学習をするべきか悩んでいる人は必読です!
目次
独学でWEBデザイナーになれるが、あまりおすすめではない
結論から申し上げると、独学でWEBデザイナーになることは決して不可能ではありません。
しかし、下記の3つが理由で、独学をやめてしまったり、あるいはWEBデザイナーになるために必要なスキルや知識が身につけられずに就職・転職ができなかったりする人が多いのが実態です。
- 悩みや疑問を相談する相手がおらず、挫折するリスクが高い
- プロの指導や助言がもらえないため、実践的なデザインスキルを身につけるのが難しい
- 最適な学習方法が見つからない
ここでは、それぞれの理由・原因について詳しく解説します。
これを読めば、独学でWEBデザインを学ぶことの実態をより具体的にイメージできるようになるため、ご自身が本当に独学で学べるかどうかを判断するための基準になるでしょう。
WEBデザインを独学で学ぶことに興味があるものの、まだ悩んでいるという方は特に読んでください。
悩みや疑問を相談する相手がおらず、挫折するリスクが高い
WEBデザインを独学で学ぶと、悩みや疑問を簡単に解決できないため、挫折するリスクが非常に高いです。
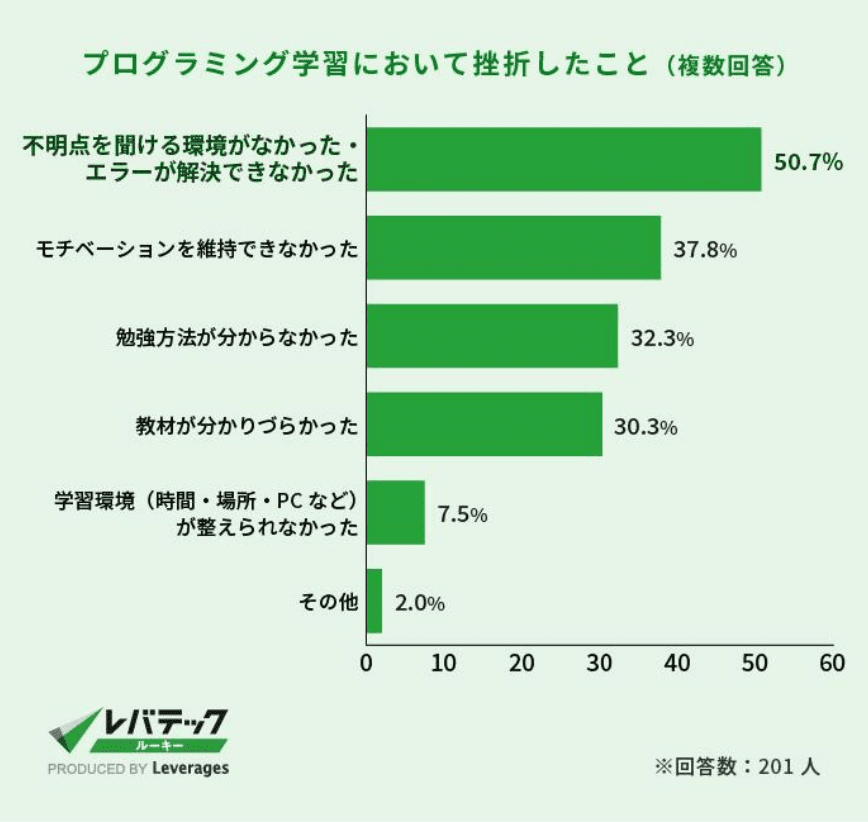
ITエンジニア&デザイナー専門の転職エージェントであるレバテックは「プログラミング教育に関する実態調査」で、プログラミング経験がある大学生・大学院生の67%がプログラミングの学習を挫折したことがあると発表しています。
そして、その主な挫折理由は、下記の通りです。
出典:レバテック「プログラミング教育に関する実態調査」
プログラミング学習を挫折した理由は学生によって異なりますが、主な原因は「学習環境」によるものであることがこの図から分かりますね。
プログラミングとWEBデザインは異なる点もありますが、この調査が独学の難しさを物語っています。
プロの指導や助言がもらえないため、実践的なデザインスキルを身につけるのが難しい
独学で学ぶと、WEBデザインに関する知識を身につけることはできますが、プロの指導や助言がもらえないため、それらの知識を活かした実践的なデザインスキルを身につけるのが難しいでしょう。
WEBデザイナーになるためには、WEBデザインに関する知識だけでなく、それらの知識を活かしてデザイン制作をするスキル、そしてデザインツールを使いこなすスキルなども求められます。
これらのスキルは「実践」を通じて身につけられるものですが、独学では「実践」する場が限られてしまうとともに、独りよがりな作品を制作してしまう可能性が高いです。
デザインには、トレンドやテクニックがあります。
そして、それらの流行り廃りのスピードは非常に早いです。
独学では、そのような最新のトレンドやテクニックを駆使した実践的なデザインスキルを身につけるのは困難を極めるでしょう。
最適な学習方法が見つからない
WEBデザインを独学で学ぶと決めたものの、「何をどこまで勉強すればいいのか」「何を使って勉強すればいいか」分からず、時間を無駄にしてしまう人は多いです。
口コミが良く、自分でもいいなと思って始めてみた教材やYouTube動画であっても、学び進めていくうちに「自分が学びたい内容ではなかった」という事態に直面することもあるかもしれません。
教材選びや学習ツール選びに時間や労力を取られてしまうと、それだけで学習に対するモチベーションが下がり、学習を継続させることが困難になってしまうリスクが考えられます。
このように最適な教材やツール選びに時間がかかることも、独学をおすすめできない理由の1つです。
独学でWEBデザイナーになれる人の特徴
前章では、独学でWEBデザイナーになれることがいかに難しいことであるかを説明しましたが、それでも独学でWEBデザイナーになることは決して不可能なことではありません。
下記のような特徴を持っている人は、独学でWEBデザイナーになれる可能性があるでしょう。
| 独学でWEBデザイナーになれる可能性がある人の特徴 |
|
もし、これらの特徴にあまり当てはまらないものの、WEBデザイナーになることを諦めたくない人は、この記事の最終章である「独学以外でWEBデザイナーになる方法・WEBデザインを学ぶ方法はあるのか?」をお読みください。
独学でWEBデザイナーになるためのロードマップ
ここでは、独学でWEBデザイナーになりたい人に向けて、学習の流れを説明します。
下記のステップを踏んで、WEBデザインの知識やスキルを身につけましょう。
| 独学でWEBデザイナーになるためのロードマップ |
STEP1: WEBデザインツールの操作スキルを身につける |
ここでは、それぞれのステップについて詳しく解説します。
独学でWEBデザインを学びたい人はぜひ参考にしてください。
STEP1: WEBデザインツールの操作スキルを身につける
まずは、WEBデザインの仕事をする上で必要不可欠なデザインツールの操作スキルについて学びましょう。
制作現場では、PhotoshopやIllustratorだけでなく、Adobe XDやDreamweaverなどさまざまなデザインツールが使用されていますが、ほとんど全ての制作現場で使用されているツールであることから、まずはPhotoshopの基本的な操作を最優先で身につけてください。
また、Photoshopにはさまざまな機能が備わっていますが、WEBデザインの制作で使用する機能は限られています。
意外に思うかもしれませんが、最低限下記の機能を不自由なく使いこなせるようにしましょう。
| 最低限身につけておくべきPhotoshopの機能 |
|
| Photoshopの操作スキルを身につけるのに役立つ教材 |
【WEBサイト】Adobe Creative Cloud ラーニング Adobe Creative Cloud ラーニングは、アドビ社の公式学習サイトです。 PhotoshopやIllustratorを筆頭に、アドビ社のソフトウェアの使い方について、記事や動画などのチュートリアルで無料で学べます。 チュートリアルは基礎だけでなく、実践形式の内容もあるのが嬉しいポイントです。 レベルも初級・中級・上級と3つのレベルに分かれており、学習したい内容をタグから検索することもできます。 また、それぞれの動画や記事は10分以内にサクッと目を通すことができるので、スキマ時間を有効に使いながらデザインツールの操作スキルを身につけられるでしょう。 |
STEP2: WEBデザインの基礎知識を身につける
WEBデザインの基礎知識とは、主に下記の3つの知識のことです。
| WEBデザインの基礎知識 | 詳細・内容 |
| レイアウト(ボタンやメニューなどの配置)に関する知識 |
|
| 配色に関する知識 |
|
| フォント(字体)に関する知識 |
|
これらの知識を身につけることで、デザインセンスがなくても魅力的で美しいデザインができるようになるでしょう。
| WEBデザインの基本的な知識を身につけるのにおすすめの教材 | ||||||||||||||||||||
【書籍】ノンデザイナーズ・デザインブック 「ノンデザイナーズ・デザインブック」は20年以上にわたってプロのデザイナーだけでなく、デザイナー初心者にも愛され続けてきた本です。 分かりやすい語り口で、デザインの4つの基本原則(整列・近接・対比・反復)について書かれています。
【書籍】1冊ですべて身につくHTML&CSSとWebデザイン入門講座 『 1冊ですべて身につくHTML&CSSとWebデザイン 入門講座』は、2019年から2024年5年連続1位のWEBデザインの教本です。 2024年3月に第2版が発売されたばかりなので、最新のWEBデザインの知識やトレンド、テクニックなどを学べます。 WEBデザインの知識が全くない未経験の方でも、手を動かしながら体系的に学習を進められる本です。
|
STEP3: 模写やトレースを通じて「良いデザイン」を知る
次に模写やトレースを通じて「良いデザイン」を知りましょう。
| 模写とは |
ある作品をできる限り忠実に作成し、同じように完成させることです。 下記のステップで行なってください。 STEP1: 模写するデザインやWEBサイトを探す(初心者はバナーデザインが簡単なのでおすすめ!) |
| トレースとは |
参考にしたいデザインをなぞって真似することです。模写がお手本を横に置いて書き写すものであるのに対して、トレースはお手本を下に敷いてなぞるものであるという違いがあります。模写よりもトレースの方が難易度が低いです。 下記のステップで行なってください。 STEP1: トレースするデザインを探す(初心者はバナーデザインが簡単なのでおすすめ!) |
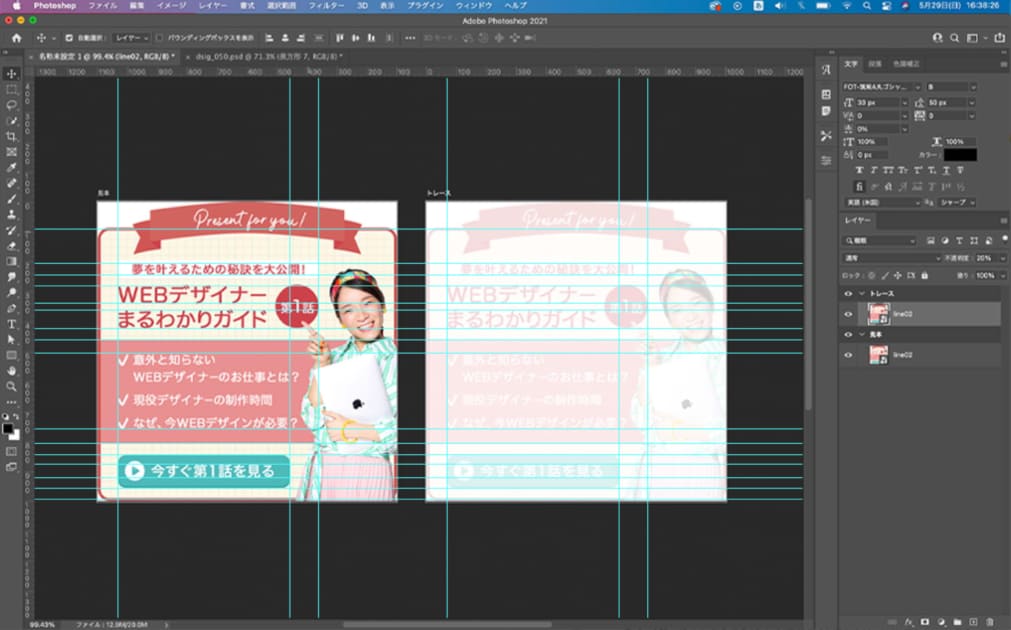
模写やトレースの例は下記の通りです。

模写やトレースをすることで、下記のような点を実際に自分の手を動かしながら学べます。
- レイアウト
- 設計
- 配色のバランス
- 余白の取り方
- 文字詰め
デザインのセンスやテクニックを身につけるのにおすすめの方法です。
| 模写におすすめのWEBサイト | トレースにおすすめのWEBサイト |
【バナー画像】
【ホームページ】
【ランディングページ】 | 【バナー画像】
【ホームページ / ランディングページ】 |
| 注意! |
模写やトレースをする際には、「著作権」を尊重しましょう。 あくまで個人の学習目的に活用するにとどめて、公開や商用利用することがないようにしてください。 |
STEP4: コーディングの知識を身につける
次に、コーディングの知識を身につけます。
コーディングの知識ですが、あなたが「WEBデザイン」を中心にやりたいのか、「コーディング」を中心にやりたいのかによって必要な知識量が変わるので注意してください。
以前は、WEBデザイナーはデザインもコーディングも一手に引き受けていましたが、現在多くの制作会社でそれぞれの作業を分業し、「WEBデザイナー」と「コーダー」は別々に採用しています。
そのため、どちらのキャリアを選ぶかによって必要なコーディングの知識量が異なるのです。
それぞれの職種に必要なコーディングの知識は、下記の表を参考にしてください。
| WEBデザイナーに必要なコーディングの知識 | コーダーに必要なコーディングの知識 |
|
|
| HTMLとは |
|
| CSSとは |
|
| JavaScriptとは |
|
WEBデザイナーになりたい場合、ゼロからコードを書いたり、JavaScriptを使いこなせたりするほどのコーディングの知識は不要です。
しかし、下記のメリットがあることから、コーディングの基本的な知識は身につけておくことをおすすめします。
- WEBサイトにアップできないデザインを制作するリスクを軽減する
- コーダーとスムーズにコミュニケーションが取れるようになる
それに対してコーダーになりたい場合は、さまざまな種類のコーディングの知識が必要です。
コーディングの知識やスキルの習得にはおよそ150〜400時間かかると言われています。
大変ですが、対応できる言語が多いほど仕事の幅も広がるため、頑張って学習のモチベーションが下がらないようにしましょう。
コーディングの習得におすすめの教材は下記の通りです。
| コーディングの知識を身につけるのに役立つ教材 | ||||
【WEBサイト】Progate Progateはプログラミング学習初心者を対象にしたWEBサイトです。 図解で分かりやすく説明してくれるため、未経験者であってもHTMLやCSSの仕組みを理解しやすいでしょう。 無料版と有料版(月額990円(税込)〜)があり、無料版ではHTMLやCSSだけでなく、JavaScriptやjQueryといった他の言語の基本的な部分について学ぶことができます。
【WEBサイト】ドットインストール
ドットインストールは3分以内の短い動画を視聴しながらサクッとプログラミングを学べるWEBサイトです。 Progateと同様に無料版と有料版に分かれています。 それぞれの違いは下記の通りです。
|
STEP5: 参考を見ながら自分で実際にデザインしてみる
STEP3で紹介した模写やトレースを繰り返すことで、WEBデザインに必要な知識やテクニック、トレンドなどについて自然に身につけられるでしょう。
そして、今度はいよいよ参考を見ながら、自分のオリジナルのデザインを制作してみます。
下記の点に留意しながらデザインを制作してみてください。
| オリジナルのデザインを制作する際に注意すべきポイント |
|
WEBデザインの制作をする中で、「プロの制作を参考にしたい」、あるいは「プロから制作のアドバイスをもらいたい」と思うこともあるでしょう。
そんなあなたにおすすめなのが、下記の2つの動画です。
ぜひ、デザインを制作する際に参考にしてください。
| プロの制作や添削が見られるおすすめの教材 |
【動画】ゼロイチWEBデザイン
「ゼロイチWEBデザイン」はYouTubeチャンネルです。 WEBデザイナー兼WEBディレクターとして活躍しているプロの現役デザイナー、久保なつ美さんによるデザイン添削を視聴することができます。 また、デザインの添削だけでなく、デザインツールの使い方やWEBデザインの基礎知識、単価の高い仕事と低い仕事の見分け方などWEBデザインに関する実践的な知識を網羅的に身につけられるため、WEBデザイナー志望者必見の番組です。 >「ゼロイチWEBデザイン:未経験からWEBデザイナーへ」を見る
【動画】HIROCODE. ヒロコード
「HIROCODE.ヒロコード」はYouTube動画で、プロの制作を視聴できます。 プロがどのような手順でデザインを制作しているのか、プロがどのようなことに気をつけながら制作をしているのかについて知ることで、制作スピードやあなたの作品のクオリティが上がることにつながるでしょう。 また、WEBデザインの基本的な知識や、HTML/CSSなどのコーディングについて学ぶこともできます。 |
STEP6: プロのデザイナーに添削を受ける
オリジナルの作品が制作できたら終わりではありません。
その作品をプロのデザイナーに見せて添削を受けてください。
プロのデザイナーに見せることで、下記のようにさまざまなメリットがあります。
- 最新のトレンドやテクニックが学べる
- 自分自身では気づかなかった視点を得られる
- 自分の弱点や課題が把握できる
「指導やアドバイスをくれる人が周りにいない…」と困る人もいるかもしれません。
そのような人には、WEBデザインスクールの無料体験を利用することがおすすめです。
WEBデザインスクールのなかには、無料体験キャンペーンを実施しているスクールもあります。
プロの現役WEBデザイナーが講師を務めることが多いため、この機会を利用して、自分で制作したデザインを見てもらい、指導やアドバイスをもらいましょう。
そして、アドバイスや指導をもとに作品を修正し、完成度も品質も高い作品に仕上げてください。
WEBデザインを独学で学ぶ際に注意すべき点
前章では、独学でWEBデザインを学ぶためのロードマップをステップごとに詳しく解説しましたが、下記の点を留意しながら学習することで、効率的にWEBデザインの知識やスキルを身につけられるようになるでしょう。
- インプットとアウトプットのバランスを取りながら学習する
- 日頃からアンテナを高くして、身近なもののデザインを観察するように心がける
- 明確な目標や学習計画を立てる
これらの点に注意しながら独学に取り組むことで、独学を成功させられる可能性が高まります。
ぜひ参考にしてください。
インプットとアウトプットのバランスを取りながら学習する
WEBデザインを独学で学習すると、知識の習得、つまりインプットに重点を置いてしまいがちですが、それでは「スキル」が身につきません。
必ず、学んだことをすぐに実践する機会を作って、インプットとアウトプットのバランスを取りながら学習してください。
学習にアウトプットを取り入れることで、WEBデザインのスキルが習得しやすくなるだけでなく、インプットした知識を身体でも覚えることになるため知識が定着しやすくなるという効果もあります。
日頃からアンテナを高くして、身近なもののデザインを観察するように心がける
私たちの身の回りには下記のようにさまざまな種類のデザインで溢れています。
- 看板
- チラシ・フライヤー
- WEBサイト
- 雑誌や書籍
- お店のウィンドウ
日頃からアンテナを高くして、身近なもののデザインを観察することを心がけることで、自身のデザインセンスを磨けます。
そして、ただ観察するだけでなく、「なぜこのデザインにしたのか」あるいは「なぜ自分はこのデザインが好きではないのか」と深掘りして分析することがおすすめです。
このように日頃から身近なデザインを分析することで、WEBデザインの知識やスキルを習得する必要性をさらに感じて学習に対するモチベーションを高めることにもつながるでしょう。
明確な目標や学習計画を立てる
明確な目標や学習計画をしっかりと立てることで、モチベーションの維持につながり、結果として独学を成功させられる可能性が高まります。
大きな目標や大まかな学習計画を立てたら、「いつまでに何をする」「いつまでにどうなりたい」といった小さなタスクや目標を設定しましょう。
小さなタスクや目標を設定することで何を学習すべきか迷ったり、ダラダラと勉強したりして時間を無駄にするリスクを軽減できます。
また、そのような小さな目標やタスクをやり遂げることができれば、成功体験として自信になり、学習に対するモチベーションを上げることにもつながるでしょう。
独学以外でWEBデザイナーになる方法・WEBデザインを学ぶ方法はあるのか?
独学以外でWEBデザイナーになる方法、あるいはWEBデザインを学ぶ方法は、下記の2つです。
- 職業訓練所で学ぶ
- WEBデザインスクールで学ぶ
ここでは、それぞれの方法のメリット・デメリット、そして向いている人について詳しく解説します。
独学でWEBデザインの勉強ができる自信がないという方は、必読です!
職業訓練所で学ぶ
職業訓練所とは、ハローワークに登録した後に、面談と試験に合格すれば無料でWEBデザインを学べる教育機関のことを指します。
職業訓練所で学ぶメリットとデメリットは、下記の通りです。
| 職業訓練校で学ぶメリット |
|
| 職業訓練校で学ぶデメリット |
|
職業訓練所は国が支援している教育機関であることから、受講費用は不要です。
無料でWEBデザインを学べる点が魅力的なポイントではありますが、下記の理由によりおすすめできません。
- WEBデザインのスキルを身につけるのは難しい
- 卒業後にWEBデザイナーにデビューできる可能性が高いとは言えない
繰り返しになりますが、WEBデザイナーになるためには知識だけでなく、「スキル」も必要です。
職業訓練所では、WEBデザインの知識を網羅的に学ぶことはできますが、身につけた知識を活かして実践・演習をする場が限られています。
実践的なWEBデザインスキルを身につけることは難しいでしょう。
また、このようにデザインスキルを身につけられないからか、職業訓練所の講座を修了してもWEBデザイナーになれる可能性は高いとは言えません。
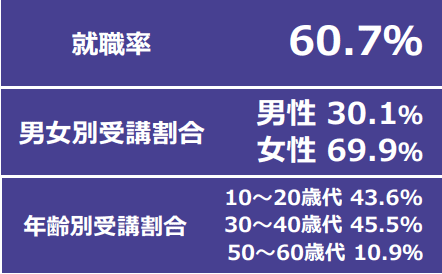
下記の図をご覧ください。
出典:厚生労働省「就職につながる『デザイン分野の職業訓練(求職者支援訓練)』を受講しませんか」
これは、厚生労働省が発表した職業訓練所に通ってWEBデザイン講座を受講している人のデータです。
就職率が60.7%とありますが、この数字は決して高い数字であるとは言えないでしょう。
無料でWEBデザインを学べたとしても、実際にWEBデザイナーとして就職・転職できなければ無意味です。
これらの理由から、職業訓練所に通うのはあまりおすすめではありません。
上記のメリットとデメリットを踏まえると、下記のような特徴を持つ人に職業訓練所でWEBデザインを学ぶことをおすすめします。
| 職業訓練所でWEBデザインを学ぶことが向いている人の特徴 |
|
WEBデザインスクールで学ぶ
次に、WEBデザインスクールに通うメリットとデメリットは下記の通りです。
| WEBデザインスクールで学ぶメリット |
|
| WEBデザインスクールで学ぶデメリット |
|
WEBデザインスクールに通うと、自分のペースで無理なく通えるとともに、数ヶ月ほどの短期間でWEBデザインに必要な知識やスキルを身につけられます。
現役のプロのデザイナーから指導やアドバイスを得られることも大きいです。
WEBデザインスキルがメキメキと向上していくでしょう。
また、就職・転職あるいは案件獲得に向けたサポートを行っているスクールがほとんどであるため、スクール卒業後にはスムーズにWEBデザイナーとして活動できる可能性が高いことも嬉しいポイントですね。
独学や職業訓練所を比べると、数十万円もののコストがかかってしまう点が大きなデメリットですが、卒業後にWEBデザイナーになれれば、これくらいの費用であればすぐに回収できます。
さらに、WEBデザインスクールの中には悪質なスクールもあり、時間やお金の無駄になってしまうケースもあるため、慎重にスクール選びをすることが大切です。
この記事では、WEBデザインを学ぶ方法3つについて紹介してきましたが、WEBデザイナーになるための最短の近道であることから、WEBデザインスクールに通うことを最もおすすめします。
下記のような特徴に当てはまる人は、特にWEBデザインスクールへの通学を検討してみてください。
| WEBデザインスクールでWEBデザインを学ぶことが向いている人の特徴 |
|
まとめ:独学でWEBデザイナーになるのは不可能ではないが、かなり難しい
独学でWEBデザインを学ぶことは不可能なことではありませんが、下記の2つの理由よりあまりおすすめできません。
- 悩みや疑問を相談する相手がおらず、挫折するリスクが高い
- プロの指導や助言がもらえないため、実践的なデザインスキルを身につけるのが難しい
それでもどうしても、独学でWEBデザインについて学びたいという人は、下記のステップを踏みながら学習を進めましょう。
| 独学でWEBデザイナーになるためのロードマップ |
STEP1: WEBデザインツールの操作スキルを身につける STEP2: WEBデザインの基礎知識を身につける STEP3: 模写やトレースを通じて「良いデザイン」を知る STEP4: コーディングの知識を身につける STEP5: 参考を見ながら自分で実際にデザインしてみる STEP6: プロのデザイナーに添削を受ける |
独学以外にWEBデザインを学ぶ方法は2つあり、下記の通りです。
- 職業訓練所に通う
- WEBデザインスクールに通う
しかし、WEBデザインに必要なスキルを身につけることが難しく、卒業後にWEBデザイナーとして就職・転職できる可能性が低いことから、職業訓練所もあまりおすすめではありません。
WEBデザイナーになれる可能性が最も高く、短期間で効率的に必要な知識やスキルを身につけられる方法が「デザインスクールに通うこと」です。
ぜひ、デザインスクールに通うことも視野に入れながら、自分に最適な学習方法を見つけてください。